Notice
Recent Posts
Recent Comments
Link
투케이2K
95. (jquery/제이쿼리) filter odd 사용해 ul li 리스트 홀수 데이터 필터링 수행 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : 필터링 된 데이터를 담기 위한 배열 선언
var array = [];
// [2] : [filter odd 사용해 <li> 요소 중에서 인덱스가 홀수인 요소만을 선택 실시 / li 목록은 0번 부터 시작]
array = $("#list_1 li").filter(":odd").text();
// [3] : [로그 출력 실시]
for (var i=0; i<array.length; i++){
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 출력 실시]");
console.log("[array] : " + array[i]);
console.log("=========================================");
console.log("");
}
};
</script>
<body>
<!-- [리스트 선언 실시] -->
<ul id="list_1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
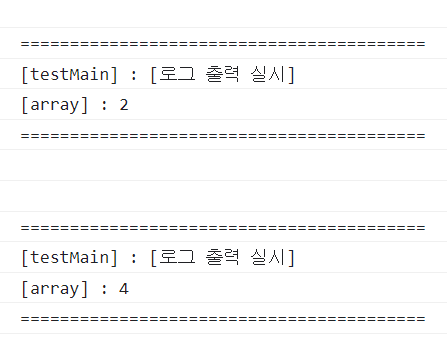
</body>[결과 출력]

반응형





