Notice
Recent Posts
Recent Comments
Link
투케이2K
251. (JavaScript) [SheetJS 라이브러리] - SheetJS 라이브러리 사용해 input file 에 선택 된 excel 엑셀 파일 읽기 수행 본문
JavaScript
251. (JavaScript) [SheetJS 라이브러리] - SheetJS 라이브러리 사용해 input file 에 선택 된 excel 엑셀 파일 읽기 수행
투케이2K 2023. 2. 18. 17:12728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [CDN 설정 실시] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.15.5/xlsx.full.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. SheetJS : 배열, json, html 등 다양한 형태의 데이터로 엑셀 파일을 생성할 수 있으며, 생성된 excel 파일을 읽을 수 있는 라이브러리 입니다
-----------------------------------------
3. 참고 사이트 :
https://github.com/SheetJS/sheetjs
https://redstapler.co/sheetjs-tutorial-create-xlsx/
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
};
// [자바스크립트 테스트 코드]
function readExcel() {
console.log("");
console.log("=========================================");
console.log("[readExcel] : [start]");
console.log("=========================================");
console.log("");
// [input 태그에 파일이 선텍 된 경우 로직 수행]
let input = event.target;
let reader = new FileReader();
reader.onload = function () {
let data = reader.result;
let workBook = XLSX.read(data, { type: 'binary' });
workBook.SheetNames.forEach(function (sheetName) {
let rows = XLSX.utils.sheet_to_json(workBook.Sheets[sheetName]);
console.log("");
console.log("=========================================");
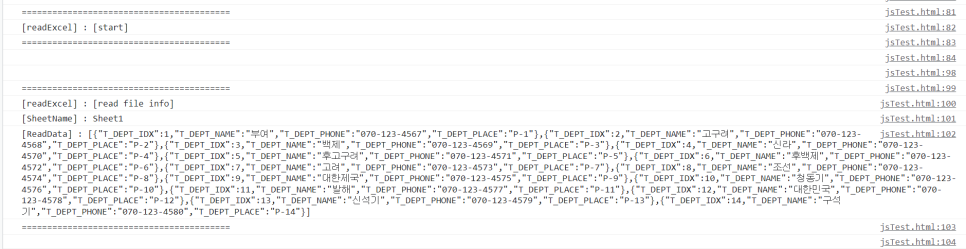
console.log("[readExcel] : [read file info]");
console.log("[SheetName] : " + sheetName);
console.log("[ReadData] : " + JSON.stringify(rows));
console.log("=========================================");
console.log("");
})
};
// [input 태그 파일 읽음]
reader.readAsBinaryString(input.files[0]);
};
</script>
<body>
<!-- [input file 생성] -->
<input type="file" onchange="readExcel()">
</body>[결과 출력]


728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments




