Notice
Recent Posts
Recent Comments
Link
투케이2K
252. (JavaScript) [SheetJS 라이브러리] - SheetJS 라이브러리 사용해 excel 엑셀 파일 생성 수행 실시 본문
JavaScript
252. (JavaScript) [SheetJS 라이브러리] - SheetJS 라이브러리 사용해 excel 엑셀 파일 생성 수행 실시
투케이2K 2023. 2. 18. 17:42728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [CDN 설정 실시] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.15.5/xlsx.full.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/1.3.8/FileSaver.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. SheetJS : 배열, json, html 등 다양한 형태의 데이터로 엑셀 파일을 생성할 수 있으며, 생성된 excel 파일을 읽을 수 있는 라이브러리 입니다
-----------------------------------------
3. 참고 사이트 :
https://github.com/SheetJS/sheetjs
https://redstapler.co/sheetjs-tutorial-create-xlsx/
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
};
// [자바스크립트 테스트 코드]
function saveExcelFile() {
console.log("");
console.log("=========================================");
console.log("[saveExcelFile] : [start]");
console.log("=========================================");
console.log("");
// [1] : [workbook 생성]
var wb = XLSX.utils.book_new();
// [2] : [시트 생성]
wb.Props = {
Title: "SheetJS Tutorial",
Subject: "Test",
Author: "Twok Administration",
CreatedDate: new Date(2023,02,18)
};
wb.SheetNames.push("Test Sheet"); // [시트 명칭]
// [3] : [엑셀 데이터 생성 및 시트에 데이터 삽입]
var excelData = [ ['사용자', '나이'], ['투케이', '29'], ['TWOK', '30'] ];
var ws = XLSX.utils.aoa_to_sheet(excelData);
wb.Sheets["Test Sheet"] = ws; // [시트 명칭]
// [4] : [엑셀 파일 만들기]
var wbout = XLSX.write(wb, {bookType:'xlsx', type: 'binary'});
// [5] : [엑셀 파일 내보내기]
saveAs(new Blob([s2ab(wbout)],{type:"application/octet-stream"}), 'test.xlsx');
};
// [s2ab 메소드 정의 : 바이너리 데이터 만듦]
function s2ab(s) {
var buf = new ArrayBuffer(s.length); //convert s to arrayBuffer
var view = new Uint8Array(buf); //create uint8array as viewer
for (var i=0; i<s.length; i++) view[i] = s.charCodeAt(i) & 0xFF; //convert to octet
return buf;
};
</script>
<body>
<!-- [버튼 생성] -->
<input type="button" id="excelFileExport" value="엑셀 파일 다운로드" onclick="saveExcelFile();" />
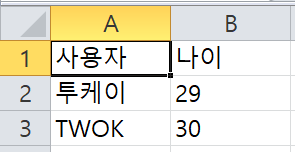
</body>[결과 출력]

728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments




