Notice
Recent Posts
Recent Comments
Link
투케이2K
264. (JavaScript) [byte to string] TextDecoder 사용해 Uint8Array byte 배열 값을 string 문자열 데이터로 변환 수행 본문
JavaScript
264. (JavaScript) [byte to string] TextDecoder 사용해 Uint8Array byte 배열 값을 string 문자열 데이터로 변환 수행
투케이2K 2023. 5. 8. 19:45[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. Uint8Array : uft8 변환 바이트 배열 값을 선언 합니다
-----------------------------------------
2. TextDecoder 는 버퍼와 인코딩으로 값을 실제 자바스크립트 문자열로 변환해줍니다
-----------------------------------------
3. TextDecoder 를 사용해 Uint8Array to string 로 변환을 수행할 수 있습니다.
-----------------------------------------
4. 참고 사이트 : https://ko.javascript.info/text-decoder
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [변수 선언 실시]
var byte_array = new Uint8Array([104,101,108,108,111]);
// [byte array to string 변환]
var string_data = new TextDecoder().decode(byte_array);
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [result]");
console.log("------------------------------------");
console.log("[string_data] : " + string_data);
console.log("=========================================");
console.log("");
};
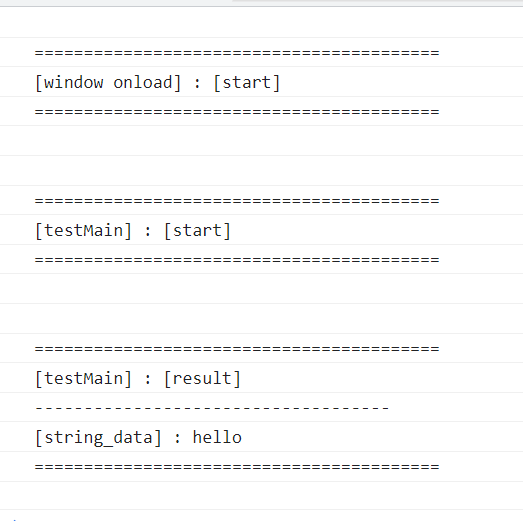
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments




