Notice
Recent Posts
Recent Comments
Link
투케이2K
265. (JavaScript) [byte to hex] Uint8Array byte array 배열 값을 hex string 문자열 값으로 변환 수행 본문
JavaScript
265. (JavaScript) [byte to hex] Uint8Array byte array 배열 값을 hex string 문자열 값으로 변환 수행
투케이2K 2023. 5. 8. 19:55728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. Uint8Array : uft8 변환 바이트 배열 값을 선언 합니다
-----------------------------------------
2. hex : 16 진수 문자열 값을 의미합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [변수 선언 실시]
var byte_array = new Uint8Array([104,101,108,108,111]);
// [byte array to hex 변환]
var hex_string = "";
byte_array.forEach(function(byte) {
hex_string += "0x" + ('0' + (byte & 0xFF).toString(16)).slice(-2) + " ";
});
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [result]");
console.log("------------------------------------");
console.log("[hex_string] : " + hex_string);
console.log("=========================================");
console.log("");
};
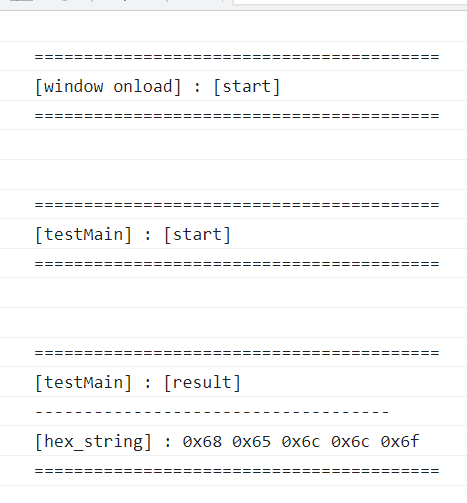
</script>[결과 출력]

728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments




