Notice
Recent Posts
Recent Comments
Link
투케이2K
266. (JavaScript) trimEnd 사용해 문자열 끝 공백 제거 수행 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. trimEnd : 문자열 끝에서 공백을 제거하고 원래 문자열을 수정하지 않고 새 문자열을 반환합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [변수 선언 실시]
var string_data = " 투케이 ";
// [trimEnd 사용해 공백 제거 수행]
var trimEnd_data = string_data.trimEnd();
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [result]");
console.log("------------------------------------");
console.log("[string_data] : [length] : " + string_data.length);
console.log("------------------------------------");
console.log("[trimEnd_data] : [length] : " + trimEnd_data.length);
console.log("=========================================");
console.log("");
};
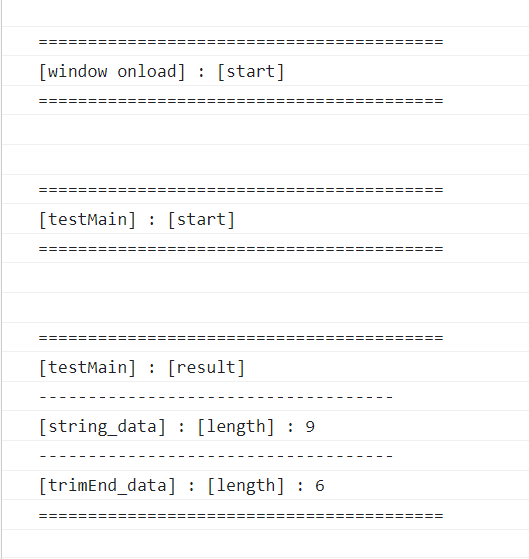
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments




