Notice
Recent Posts
Recent Comments
Link
투케이2K
343. (ios/swift5) [유틸 파일] observableEdit : 텍스트 필드 입력 팝업창 호출 - TextField Alert Popup 본문
IOS
343. (ios/swift5) [유틸 파일] observableEdit : 텍스트 필드 입력 팝업창 호출 - TextField Alert Popup
투케이2K 2023. 10. 9. 11:30[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [텍스트 필드 입력 팝업창 호출 처리 메소드]
// -----------------------------------------------------------------------------------------
func observableEdit(title:String, message:String, okBtn:String, noBtn:String, completion: @escaping (Bool, String)->()) {
/*
// -----------------------------------------
[observableEdit 메소드 설명]
// -----------------------------------------
1. 텍스트 필드 입력 팝업창 호출 처리 메소드
// -----------------------------------------
2. 호출 방법 :
self.observableEdit(title: "알림", message:"값을 입력해주세요", okBtn:"확인", noBtn: "취소"){(result, response) in
S_Log._D_(description: "텍스트 필드 입력 콜백 결과 확인", data: ["\(response)"])
}
// -----------------------------------------
*/
// [메인 큐에서 비동기 방식 실행 : UI 동작 실시]
DispatchQueue.main.async {
S_Log._D_(description: "텍스트 필드 입력 팝업창 표시 수행 실시", data: [
"tittle :: \(title)",
"message :: \(message)"
])
// [UIAlertController 생성]
let alert = UIAlertController(
title: title,
message: message,
preferredStyle: .alert
)
// [addTextField 추가]
// alert.addTextField() // [일반 추가]
alert.addTextField { (myTextField) in // [속성 지정 추가]
myTextField.textColor = UIColor.blue // 텍스트 색상 변경
}
// [확인 버튼 등록 실시]
if C_Util().stringNotNull(str: okBtn) == true {
let okAction = UIAlertAction(title: okBtn, style: .default) { (action) in
// [콜백 반환]
completion(true, alert.textFields![0].text ?? "")
// [취소 버튼 클릭 이벤트 내용 정의 실시]
return
}
// [버튼 클릭 이벤트 객체 연결]
alert.addAction(okAction)
}
// [취소 버튼 등록 실시]
if C_Util().stringNotNull(str: noBtn) == true {
let noAction = UIAlertAction(title: noBtn, style: .cancel) { (action) in
// [콜백 반환]
completion(false, "")
// [취소 버튼 클릭 이벤트 내용 정의 실시]
return
}
// [버튼 클릭 이벤트 객체 연결]
alert.addAction(noAction)
}
// [alert 팝업창 활성 실시]
self.present(alert, animated: false, completion: nil)
}
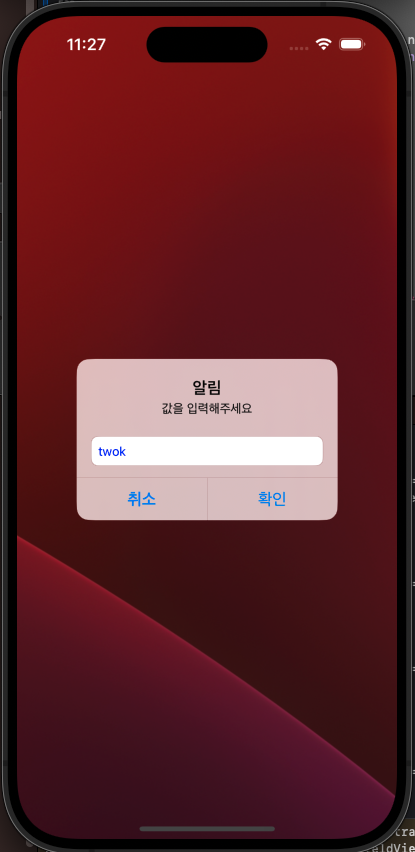
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





