Notice
Recent Posts
Recent Comments
Link
투케이2K
344. (ios/swift5) [유틸 파일] observableTime : 시간 선택 팝업창 호출 및 콜백 이벤트 확인 - UIDatePicker Time 본문
IOS
344. (ios/swift5) [유틸 파일] observableTime : 시간 선택 팝업창 호출 및 콜백 이벤트 확인 - UIDatePicker Time
투케이2K 2023. 10. 9. 16:44[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [시간 선택 팝업창 호출 및 콜백 이벤트 확인]
// -----------------------------------------------------------------------------------------
func observableTime(okBtn:String, noBtn:String, completion: @escaping (Bool, String)->()) {
/*
// -----------------------------------------
[observableTime 메소드 설명]
// -----------------------------------------
1. 시간 선택 팝업창 호출 및 콜백 이벤트 확인
// -----------------------------------------
2. 호출 방법 :
self.observableTime(okBtn:"확인", noBtn: "취소"){(result) in
S_Log._D_(description: "시간 선택 콜백 결과 확인", data: ["\(result)"])
}
// -----------------------------------------
*/
// [메인 큐에서 비동기 방식 실행 : UI 동작 실시]
DispatchQueue.main.async {
S_Log._D_(description: "시간 선택 팝업창 호출 수행 실시", data: nil)
// [UIAlertController 생성]
let alert = UIAlertController(
title: "\n\n\n\n\n\n\n\n\n\n\n",
message: "",
preferredStyle: .actionSheet
)
// [UIDatePicker 생성]
let x_ = (self.view.frame.height/100) * 3
let rect = CGRect(x: x_, y: 20, width: self.view.frame.width, height: self.view.frame.height) // 크기
let datePicker = UIDatePicker(frame: rect)
datePicker.datePickerMode = .time
if #available(iOS 13.4, *) {
datePicker.preferredDatePickerStyle = .wheels
}
datePicker.locale = NSLocale(localeIdentifier: "ko_KO") as Locale
// [뷰 추가 실시]
alert.view.addSubview(datePicker)
// [확인 버튼 등록 실시]
if C_Util().stringNotNull(str: okBtn) == true {
let okAction = UIAlertAction(title: okBtn, style: .default) { (action) in
// [선택한 날짜 확인]
let formatter = DateFormatter()
formatter.dateFormat = "HH:mm:ss"
var strDate = formatter.string(from: datePicker.date)
S_Log._D_(description: "시간 선택 팝업창 확인 클릭 결과 확인", data: [
"strDate :: \(strDate)"
])
// [콜백 반환]
completion(true, strDate)
// [취소 버튼 클릭 이벤트 내용 정의 실시]
return
}
// [버튼 클릭 이벤트 객체 연결]
alert.addAction(okAction)
}
// [취소 버튼 등록 실시]
if C_Util().stringNotNull(str: noBtn) == true {
let noAction = UIAlertAction(title: noBtn, style: .cancel) { (action) in
// [콜백 반환]
completion(false, "")
// [취소 버튼 클릭 이벤트 내용 정의 실시]
return
}
// [버튼 클릭 이벤트 객체 연결]
alert.addAction(noAction)
}
// [alert 팝업창 활성 실시]
self.present(alert, animated: false, completion: nil)
}
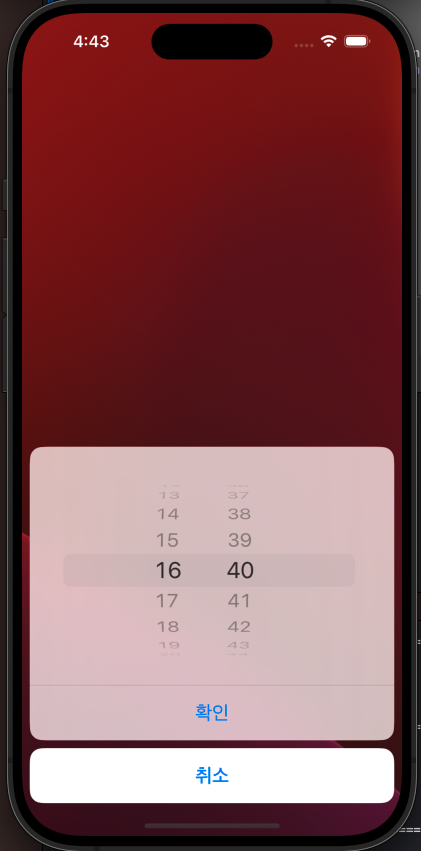
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





