Notice
Recent Posts
Recent Comments
Link
투케이2K
345. (ios/swift5) [유틸 파일] observableImage : 이미지 팝업창 호출 실시 - UIImageView Alert 본문
IOS
345. (ios/swift5) [유틸 파일] observableImage : 이미지 팝업창 호출 실시 - UIImageView Alert
투케이2K 2023. 10. 9. 17:28[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [이미지 팝업창 호출 및 이벤트 콜백 확인]
// -----------------------------------------------------------------------------------------
func observableImage(title:String, image:UIImage, okBtn:String, noBtn:String, completion: @escaping (Bool)->()) {
/*
// -----------------------------------------
[observableImage 메소드 설명]
// -----------------------------------------
1. 이미지 팝업창 호출 및 이벤트 콜백 확인
// -----------------------------------------
2. 호출 방법 :
var image = UIImage(named: "loading_bg")
self.observableImage(title: "알림", image: image!, okBtn:"확인", noBtn: "취소"){(result) in
S_Log._D_(description: "이미지 팝업창 버튼 클릭 콜백 결과 확인", data: ["\(result)"])
}
// -----------------------------------------
*/
// [메인 큐에서 비동기 방식 실행 : UI 동작 실시]
DispatchQueue.main.async {
S_Log._D_(description: "이미지 팝업창 표시 수행 실시", data: [
"tittle :: \(title)"
])
// [UIAlertController 생성]
let alert = UIAlertController(
title: title,
message: "",
preferredStyle: .alert
)
// [UIImageView 생성]
let imageView = UIImageView(frame: CGRect(x: alert.view.frame.width/15, y: alert.view.frame.width/5, width: alert.view.frame.width-150, height: alert.view.frame.width-150))
imageView.image = image
alert.view.addSubview(imageView)
let height = NSLayoutConstraint(item: alert.view!, attribute: .height, relatedBy: .equal, toItem: nil, attribute: .notAnAttribute, multiplier: 1, constant: alert.view.frame.width)
let width = NSLayoutConstraint(item: alert.view!, attribute: .width, relatedBy: .equal, toItem: nil, attribute: .notAnAttribute, multiplier: 1, constant: alert.view.frame.width-100)
alert.view.addConstraint(height)
alert.view.addConstraint(width)
// [확인 버튼 등록 실시]
if C_Util().stringNotNull(str: okBtn) == true {
let okAction = UIAlertAction(title: okBtn, style: .default) { (action) in
// [콜백 반환]
completion(true)
// [취소 버튼 클릭 이벤트 내용 정의 실시]
return
}
// [버튼 클릭 이벤트 객체 연결]
alert.addAction(okAction)
}
// [취소 버튼 등록 실시]
if C_Util().stringNotNull(str: noBtn) == true {
let noAction = UIAlertAction(title: noBtn, style: .cancel) { (action) in
// [콜백 반환]
completion(false)
// [취소 버튼 클릭 이벤트 내용 정의 실시]
return
}
// [버튼 클릭 이벤트 객체 연결]
alert.addAction(noAction)
}
// [alert 팝업창 활성 실시]
self.present(alert, animated: false, completion: nil)
}
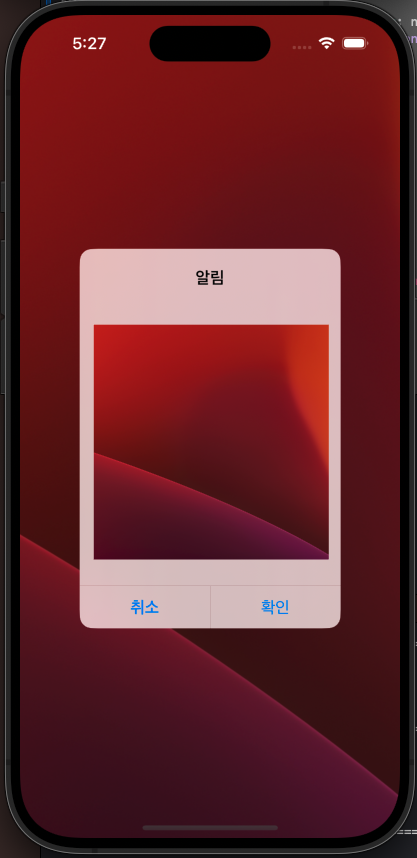
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





