Notice
Recent Posts
Recent Comments
Link
투케이2K
106. (html/css/javascript/jquery) 이미지 태그에 이미지 파일 (jpg, png) 로드 시 확장명 뒤에 QueryString 쿼리 스트링 추가 방법 본문
FrontEnd
106. (html/css/javascript/jquery) 이미지 태그에 이미지 파일 (jpg, png) 로드 시 확장명 뒤에 QueryString 쿼리 스트링 추가 방법
투케이2K 2023. 10. 25. 10:57[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!-- [이미지 컨테이너] -->
<div id="fileImageContainer" class="divTagContentWidthLargeClass" style="background-color: none; top: 12%;">
<img id="fileImage" style="width: 100%; height: 100%; margin: 0 auto; padding: 0; position: relative; top: 0%; left: 0%;"
src = "files/macImageBg.png?1" />
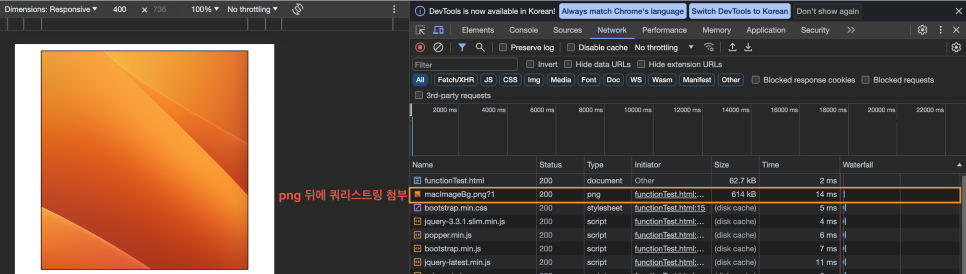
</div>[결과 출력]

반응형
'FrontEnd' 카테고리의 다른 글
Comments





