Notice
Recent Posts
Recent Comments
Link
투케이2K
105. (html/css/javascript/jquery) mask-image 사용해 img 이미지 태그에 마스킹 표시 설정 수행 본문
FrontEnd
105. (html/css/javascript/jquery) mask-image 사용해 img 이미지 태그에 마스킹 표시 설정 수행
투케이2K 2023. 8. 13. 00:52728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>javaScriptTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- ===================================================================================================== -->
<!-- [반응형 구조 만들기] -->
<!-- ===================================================================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- ===================================================================================================== -->
<!-- [내부 CSS 스타일 지정] -->
<!-- ===================================================================================================== -->
<style>
html, body {
width: 100%;
height: 100%;
margin : 0 auto;
padding : 0;
border : none;
}
/* [컨테이너 CSS] */
#container {
width: 90%;
height: 20%;
margin: 0 auto;
position: relative;
padding : 0;
border : none;
top: 5%;
background-color: orange;
}
/* [이미지 CSS] */
#img {
width : 100%;
height : 100%;
margin : 0 auto;
padding : 0;
border : none;
/*
---------------------------------------------
[mask-image] : CSS 마스킹을 사용하면 마스크 레이어를 만들어 요소 위에 배치하여 요소의 일부를 부분적으로 또는 완전히 숨길 수 있습니다
---------------------------------------------
mask-image : 안드로이드, iOS 에서 모두 지원 합니다
---------------------------------------------
*/
-webkit-mask-image: linear-gradient(black, transparent);
mask-image: linear-gradient(black, transparent);
}
</style>
<!-- ===================================================================================================== -->
<!-- [CDN 주소 설정] -->
<!-- ===================================================================================================== -->
<!-- ===================================================================================================== -->
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1.
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = async function() {
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
};
</script>
</head>
<body>
<!-- [컨테이너 생성] -->
<div id="container">
<img id="img" src="https://i.pravatar.cc/150?img=1">
</div>
</body>
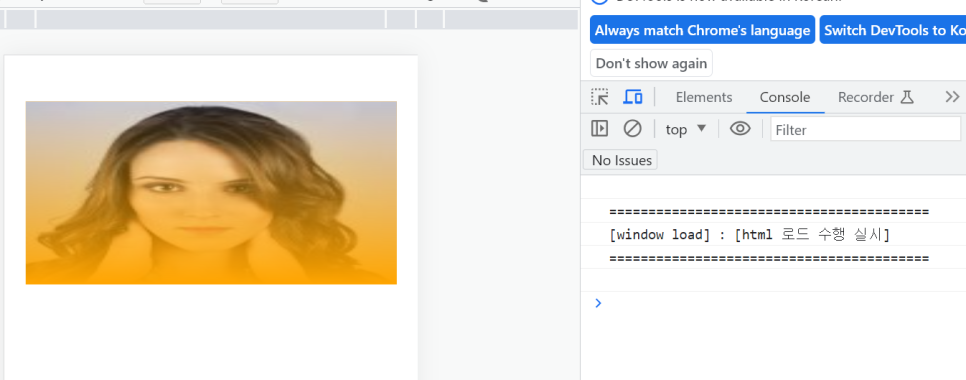
</html>[결과 출력]

728x90
반응형
'FrontEnd' 카테고리의 다른 글
Comments





