Notice
Recent Posts
Recent Comments
Link
투케이2K
50. (NodeJs) [Mac Os] [Multipart] : bodyParser , multer 모듈 사용해 (다중) array 멀티 파트 데이터 내부 서버에 파일 저장 수행 본문
NodeJs
50. (NodeJs) [Mac Os] [Multipart] : bodyParser , multer 모듈 사용해 (다중) array 멀티 파트 데이터 내부 서버에 파일 저장 수행
투케이2K 2024. 1. 7. 17:40[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전 설정]




[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
const multer = require('multer'); // [multer 모듈]
const upload = multer({ dest: 'uploads/' });
// ----------------------------------------------------------------------------------------------
// [Post] : Path = [/uploadFile] : http://localhost:3000/uploadFile
app.post('/uploadFile', upload.array("imageList", 2), function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Post] :: [Path = /uploadFile] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Params] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [File] :: " + JSON.stringify(req.file))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Files] :: " + JSON.stringify(req.files))
console.log("==============================================================================")
console.log("")
// [인풋 값 체크]
if (req.files != undefined){
// [clearCookie] : 특정 쿠키 key 값 지정
res.status(200).send(JSON.stringify({"result" : "success"}));
}
else {
res.status(403).send(JSON.stringify({"result" : "error"}));
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
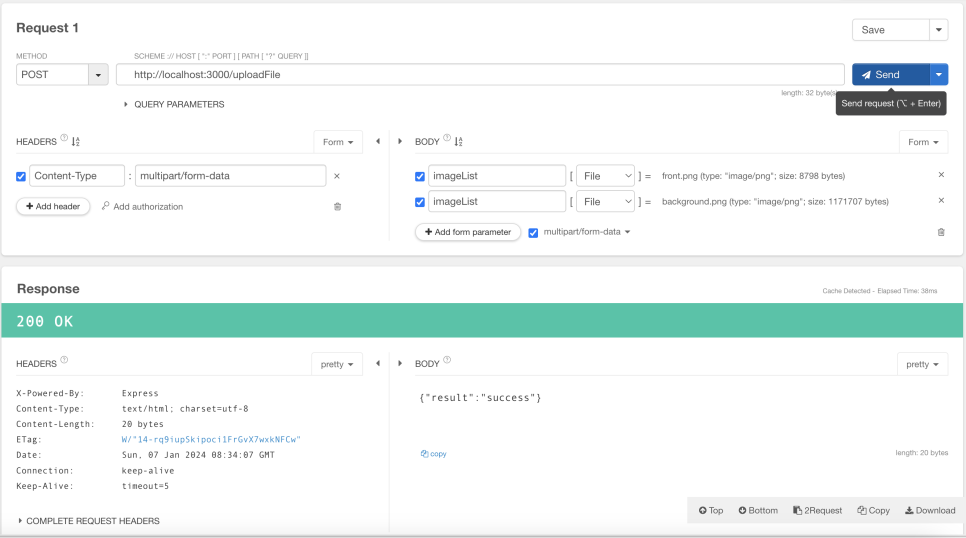
// ----------------------------------------------------------------------------------------------[결과 출력]



반응형





