Notice
Recent Posts
Recent Comments
Link
투케이2K
52. (NodeJs) [Mac Os] [Router] : 라우터 사용해 http 요청 중간 처리 경로 지정 및 response 반환 수행 본문
NodeJs
52. (NodeJs) [Mac Os] [Router] : 라우터 사용해 http 요청 중간 처리 경로 지정 및 response 반환 수행
투케이2K 2024. 1. 8. 19:37[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

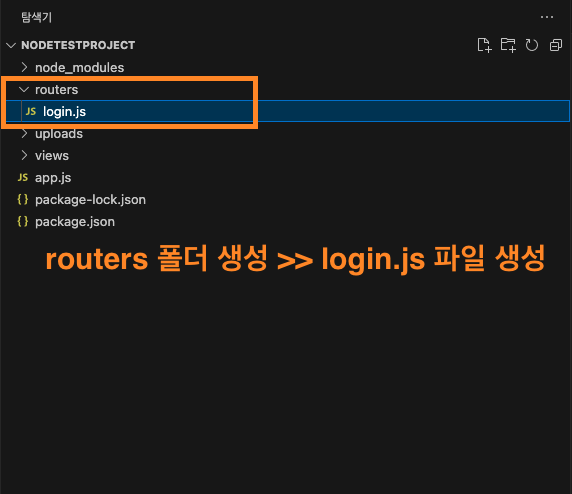
[사전 설정]


[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
var cookieParser = require('cookie-parser') // [cookie-parser 사용]
app.use(cookieParser())
// ---------------------------------------
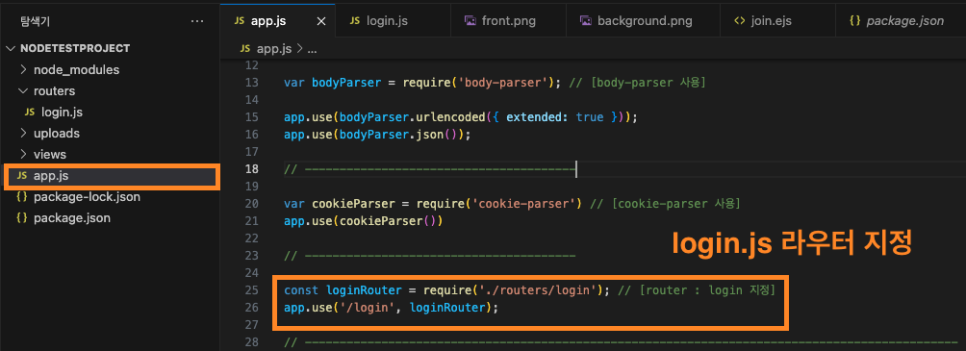
const loginRouter = require('./routers/login'); // [router : login 지정]
app.use('/login', loginRouter);
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/] : http://localhost:3000/
app.get('/', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[API] :: [Get] :: [Path = /] :: [Start]")
console.log("==============================================================================")
console.log("")
// [Web Return Response]
res.send('Hello World !!')
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[login.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const router = express.Router();
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/auth] : http://localhost:3000/login/auth
router.get('/auth', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Router] :: [Login] :: [Path = /auth] :: [Start]")
console.log("==============================================================================")
console.log("")
// [Web Return Response]
res.status(200).send(JSON.stringify({"result" : "success"}));
})
// ----------------------------------------------------------------------------------------------
// [router 지정]
module.exports = router;
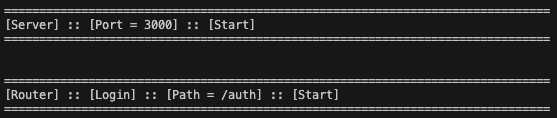
// ----------------------------------------------------------------------------------------------[결과 출력]


반응형
'NodeJs' 카테고리의 다른 글
Comments





