Notice
Recent Posts
Recent Comments
Link
투케이2K
51. (NodeJs) [Mac Os] [Request] : http 요청 시 request 정보 출력 수행 실시 - request api info 본문
NodeJs
51. (NodeJs) [Mac Os] [Request] : http 요청 시 request 정보 출력 수행 실시 - request api info
투케이2K 2024. 1. 7. 19:17[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/requestInfo] : http://localhost:3000/requestInfo?id=admin&pw=123
app.get('/requestInfo', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Get] :: [Path = /requestInfo] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [HttpVersion] :: " + JSON.stringify(req.httpVersion))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [HostName] :: " + JSON.stringify(req.hostname))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Path] :: " + JSON.stringify(req.path))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Protocol] :: " + JSON.stringify(req.protocol))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Accepted] :: " + JSON.stringify(req.accepted))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Method] :: " + JSON.stringify(req.method))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Payload] :: " + JSON.stringify(req.payload))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Query] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
// [리턴 반환 수행]
res.status(403).send(JSON.stringify({"result" : "success"}));
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
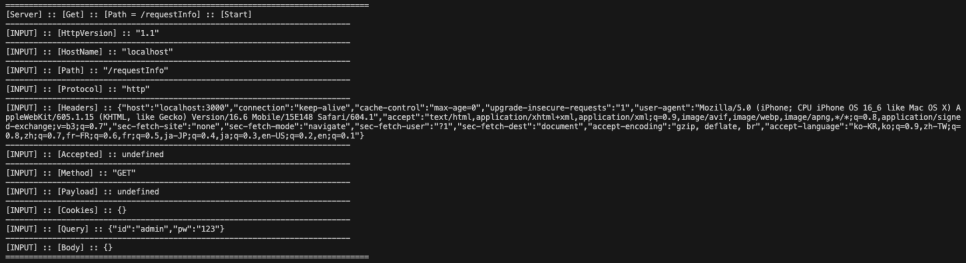
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





