Notice
Recent Posts
Recent Comments
Link
투케이2K
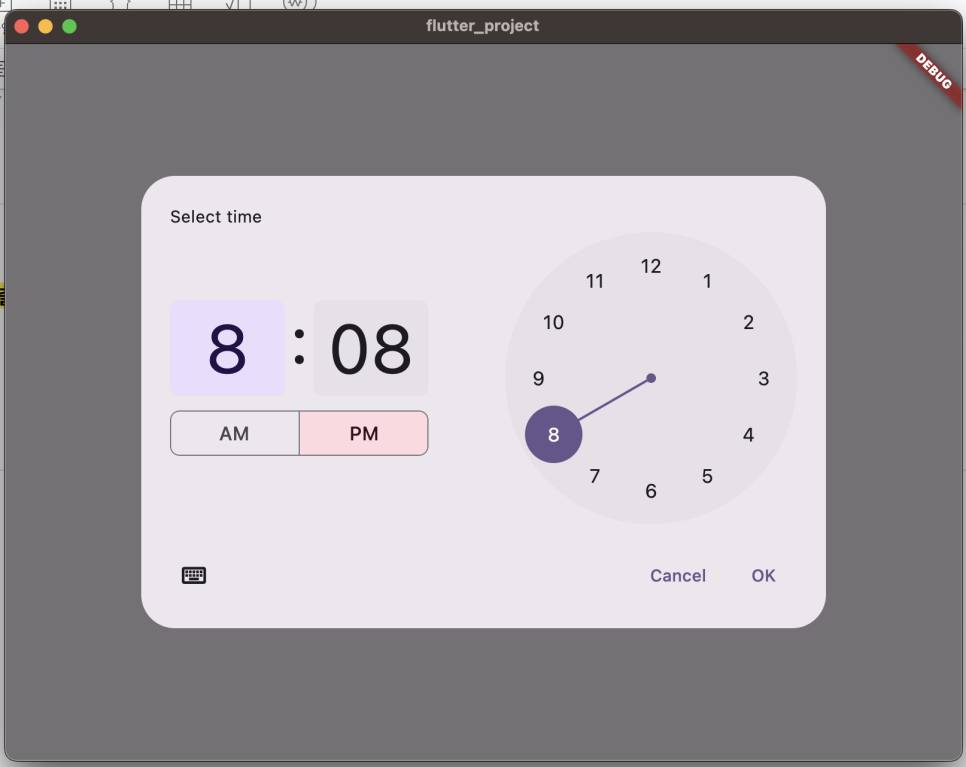
152. (Flutter/플러터) [Mac] : [UI] : [showTimePicker] 기본 Time 시간 선택 팝업창 호출 및 선택 값 확인 - Time AlertDialog 본문
Flutter
152. (Flutter/플러터) [Mac] : [UI] : [showTimePicker] 기본 Time 시간 선택 팝업창 호출 및 선택 값 확인 - Time AlertDialog
투케이2K 2024. 6. 10. 20:12[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
// [로그 출력]
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Scaffold(
body: Center(
child: MyLayoutBuilder(),
),
),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트]
// -----------------------------------------------------------------------------------------
class MyLayoutBuilder extends StatelessWidget {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. LayoutBuilder : 위젯의 크기를 알고싶을때 사용하는 레이아웃 입니다
*
* - MediaQuery 는 기기의 화면 크기를 알 때 사용됩니다
* ----------------------------------------
* 2. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* 3. Column : 수직 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* 4. Row : 수평 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* */
// [빌드 설정]
@override
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
// [Column] : [컴포넌트 세로 배치 수행]
return Column(
// [세로 기준 메인 수직 : 정렬]
mainAxisAlignment: MainAxisAlignment.center,
// [자식 위젯 추가]
children: [
OutlinedButton(
onPressed: () {
showAlertDialog(context); // [버튼 클릭 이벤트] >> [팝업창 활성]
},
style: OutlinedButton.styleFrom(
side: BorderSide(
width: 5.0, // [테두리 굵기]
color: Colors.blue, // [테두리 색상]
style: BorderStyle.solid, // [테두리 스타일]
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5.0), // [테두리 round 설정]
),
),
child: Text("팝업창 활성 버튼"),
),
],
);
},
);
}
// [팝업창 활성 메소드]
Future showAlertDialog(BuildContext context) async {
final TimeOfDay? selected = await showTimePicker(
context: context,
initialTime: TimeOfDay.now(), // [현재 시간 지정]
);
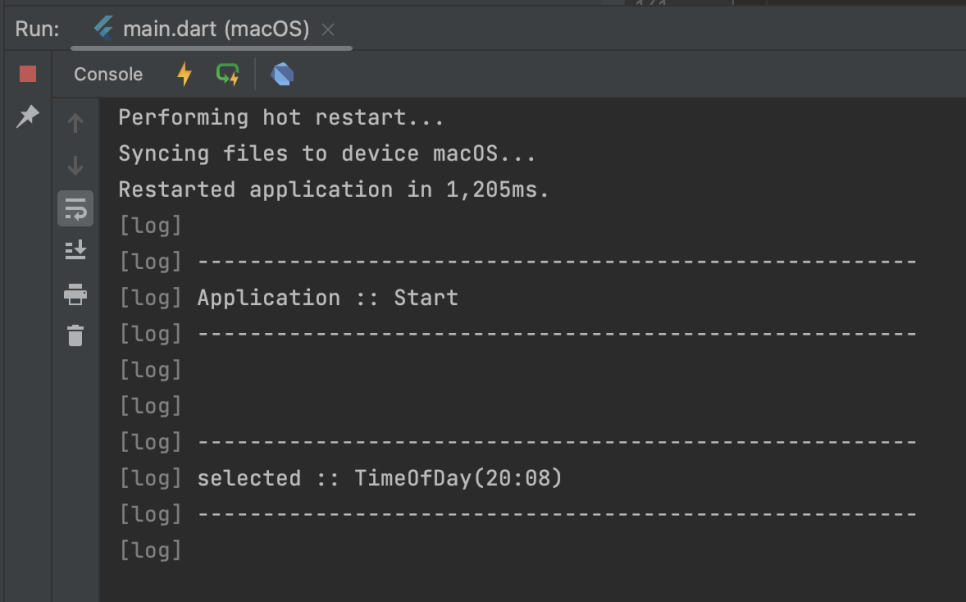
if (selected != null) {
log("");
log("-------------------------------------------------------");
log("selected :: ${selected}");
log("-------------------------------------------------------");
log("");
}
}
} // [클래스 종료][결과 출력]


반응형





