Notice
Recent Posts
Recent Comments
Link
투케이2K
154. (Flutter/플러터) [Mac] : [UI] : [Align] 특정 위젯 Top , Bottom , Center 위치 정렬 수행 - 수직, 수평 정렬 본문
Flutter
154. (Flutter/플러터) [Mac] : [UI] : [Align] 특정 위젯 Top , Bottom , Center 위치 정렬 수행 - 수직, 수평 정렬
투케이2K 2024. 6. 11. 19:40728x90
[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
// [로그 출력]
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* 2. Column : 수직 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* 3. Row : 수평 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* 4. Container : 위젯을 담을 수 있는 박스이며, 별도 크기 지정 없을 시 전체 화면을 구성합니다
* ----------------------------------------
* 5. Align : 자식 위젯을 원하는 방향으로 정리하고 싶을 때 Align 위젯을 사용할 수 있습니다
*
* Alignment.bottomLeft, // [세로 하단, 가로 왼쪽]
* Alignment.bottomCenter, // [세로 하단, 가로 중앙]
* Alignment.bottomRight, // [세로 하단, 가로 오른쪽]
* Alignment.centerLeft, // [세로 중앙, 가로 왼쪽]
* Alignment.center, // [세로 중앙, 가로 중앙]
* Alignment.centerRight, // [세로 중앙, 가로 오른쪽]
* Alignment.topLeft, // [세로 상단, 가로 왼쪽]
* Alignment.topCenter, // [세로 상단, 가로 중앙]
* Alignment.topRight, // [세로 상단, 가로 오른쪽]
* ----------------------------------------
* */
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
// [앱 : Body] : [페이지의 본문 콘텐츠를 제공]
body: SafeArea( // [페이지의 컨텐츠가 화면에 알맞게 배치 설정]
child: Align(
//alignment: Alignment.bottomLeft, // [세로 하단, 가로 왼쪽]
//alignment: Alignment.bottomCenter, // [세로 하단, 가로 중앙]
//alignment: Alignment.bottomRight, // [세로 하단, 가로 오른쪽]
//alignment: Alignment.centerLeft, // [세로 중앙, 가로 왼쪽]
alignment: Alignment.center, // [세로 중앙, 가로 중앙]
//alignment: Alignment.centerRight, // [세로 중앙, 가로 오른쪽]
//alignment: Alignment.topLeft, // [세로 상단, 가로 왼쪽]
//alignment: Alignment.topCenter, // [세로 상단, 가로 중앙]
//alignment: Alignment.topRight, // [세로 상단, 가로 오른쪽]
child: Container(
width: 100, // [너비 설정]
height: 100, // [높이 설정]
color: Colors.blue, // [색상 지정]
child:Center(
child:Text("투케이 입니다") // [텍스트 설정]
),
),
),
),
);
}
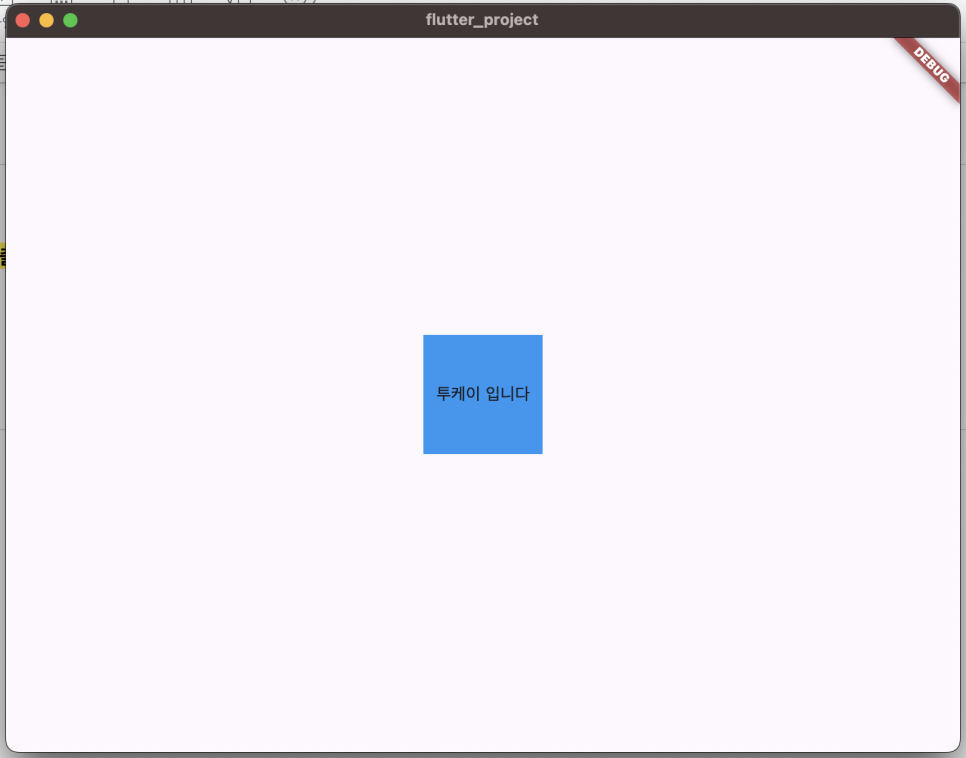
} // [클래스 종료][결과 출력]

728x90
반응형
'Flutter' 카테고리의 다른 글
Comments





