Notice
Recent Posts
Recent Comments
Link
투케이2K
531. (ios/swift5) [간단 소스] IOS 웹뷰 브릿지 통신 수행 시 멀티 파라미터 전송 방법 - App To Web Multi Param 본문
IOS
531. (ios/swift5) [간단 소스] IOS 웹뷰 브릿지 통신 수행 시 멀티 파라미터 전송 방법 - App To Web Multi Param
투케이2K 2024. 7. 13. 09:17[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[Swift : 소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [SEARCH FAST] : [자바스크립트 통신 브릿지 경로 설정]
// -----------------------------------------------------------------------------------------
// MARK: Call : [Ios] >> [JavaScript]
// -----------------------------------------------------------------------------------------
// MARK: [브릿지 호출 처리]
// ---------------------------------------------------------
// [웹 코드] function receiveMulti(one, two);
// ---------------------------------------------------------
func iosToJs_receiveMulti(one: String, two: String) {
S_Log._F_(description: S_FinalData.LOG_Webview_Ios_To_Js, data: [
"설 명 :: 멀티 파라미터 정보 전송",
"Send Data [one] :: \(one)",
"Send Data [two] :: \(two)"
])
// -----------------------------------
// [멀티 파라미터 전송 : 자바스크립트 에서는 다중 파라미터 형식으로 받는다]
// -----------------------------------
self.main_webview!.evaluateJavaScript("receiveMulti(\"\(one)\",\"\(two)\")") { (success, error) in
if error != nil {
S_Log._F_(description: "[receiveMulti] :: JavaScript Function Call Result", data: [
"Error :: \(String(describing: error))"
])
}
else {
S_Log._F_(description: "[receiveMulti] :: JavaScript Function Call Result", data: [
"Result :: Success"
])
}
}
}[Web : 소스 코드]
// [모바일 >> 자바스크립트 호출]
function receiveMulti(one, two){
console.log("");
console.log("=========================================");
console.log("[MOBILE >> JS] : [receiveMulti] : [start]");
console.log("----------------------------------------");
console.log("[설명] : 파라미터 함수 호출");
console.log("----------------------------------------");
console.log("[TYPE] : " + one);
console.log("----------------------------------------");
console.log("[INPUT] : " + two);
console.log("=========================================");
console.log("");
// [로직 처리 실시]
try {
// [사전 인풋 값 널 체크 수행 실시]
if (one != null && String(typeof one).toLowerCase() != "undefined" && JSON.stringify(one) != "null"
&& two != null && String(typeof two).toLowerCase() != "undefined" && JSON.stringify(two) != "null") {
}
else {
console.log("");
console.log("=========================================");
console.log("[MOBILE >> JS] : [receiveMulti] : [Error] : 인풋 값 널 데이터 에러");
console.log("=========================================");
console.log("");
alert("[receiveMulti] : [ERROR] : [INPUT DATA IS NULL]");
return;
}
// [전달 받은 데이터 확인]
var result = "\n\n";
result += "One : " + String(one) + "\n\n";
result += "Two : " + String(two) + "\n\n";
// [팝업창 표시]
alert(result);
}
catch (error){
// [에러 발생 내용 확인]
console.error("");
console.error("=========================================");
console.error("[MOBILE >> JS] : [receiveMulti] : [Exception]");
console.error("--------------------------------------");
console.error("[all error] : " + error);
console.error("--------------------------------------");
console.error("[error stack] : " + error.stack);
console.error("=========================================");
console.error("");
// [에러 팝업창 표시]
alert("[MOBILE >> JS] : [receiveMulti] :: [Exception] :: " + error);
}
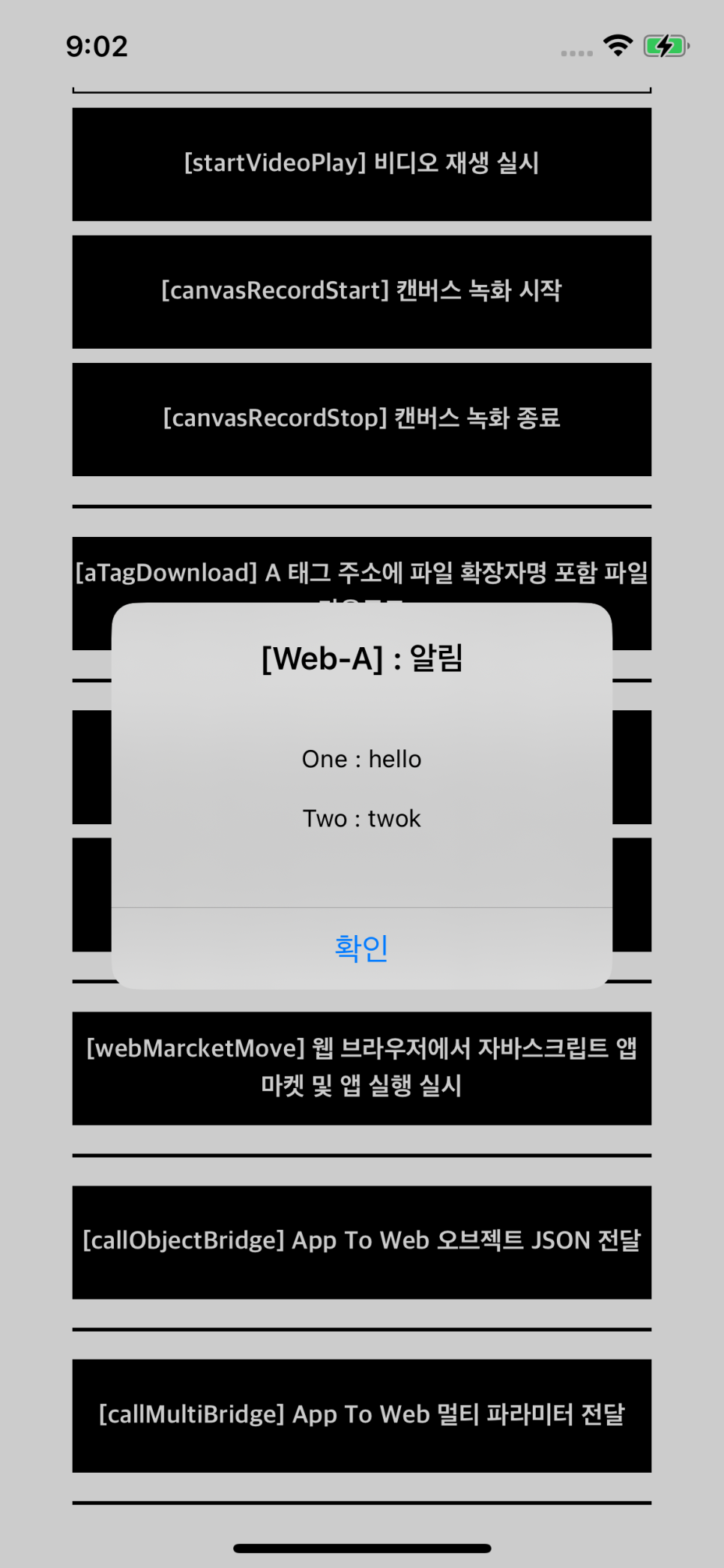
};[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





