Notice
Recent Posts
Recent Comments
Link
투케이2K
532. (ios/swift5) [간단 소스] IOS 웹뷰 브릿지 통신 수행 시 일반 함수 호출 방법 - App To Web Function Call 본문
IOS
532. (ios/swift5) [간단 소스] IOS 웹뷰 브릿지 통신 수행 시 일반 함수 호출 방법 - App To Web Function Call
투케이2K 2024. 7. 13. 09:49[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[Swift : 소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [SEARCH FAST] : [자바스크립트 통신 브릿지 경로 설정]
// -----------------------------------------------------------------------------------------
// MARK: Call : [Ios] >> [JavaScript]
// -----------------------------------------------------------------------------------------
// MARK: [브릿지 호출 처리]
// ---------------------------------------------------------
// [웹 코드] function receiveFunction();
// ---------------------------------------------------------
func iosToJs_receiveFunction() {
S_Log._F_(description: S_FinalData.LOG_Webview_Ios_To_Js, data: [
"설 명 :: 일반 함수 호출 수행"
])
// -----------------------------------
// [일반 함수 호출 수행]
// -----------------------------------
self.main_webview!.evaluateJavaScript("receiveFunction()") { (success, error) in
if error != nil {
S_Log._F_(description: "[receiveFunction] :: JavaScript Function Call Result", data: [
"Error :: \(String(describing: error))"
])
}
else {
S_Log._F_(description: "[receiveFunction] :: JavaScript Function Call Result", data: [
"Result :: Success"
])
}
}
}[Web : 소스 코드]
// [모바일 >> 자바스크립트 호출]
function receiveFunction(){
console.log("");
console.log("=========================================");
console.log("[MOBILE >> JS] : [receiveFunction] : [start]");
console.log("----------------------------------------");
console.log("[설명] : 일반 함수 호출");
console.log("=========================================");
console.log("");
// [로직 처리 실시]
try {
// [팝업창 표시]
alert("Success : Call Function");
}
catch (error){
// [에러 발생 내용 확인]
console.error("");
console.error("=========================================");
console.error("[MOBILE >> JS] : [receiveFunction] : [Exception]");
console.error("--------------------------------------");
console.error("[all error] : " + error);
console.error("--------------------------------------");
console.error("[error stack] : " + error.stack);
console.error("=========================================");
console.error("");
// [에러 팝업창 표시]
alert("[MOBILE >> JS] : [receiveFunction] :: [Exception] :: " + error);
}
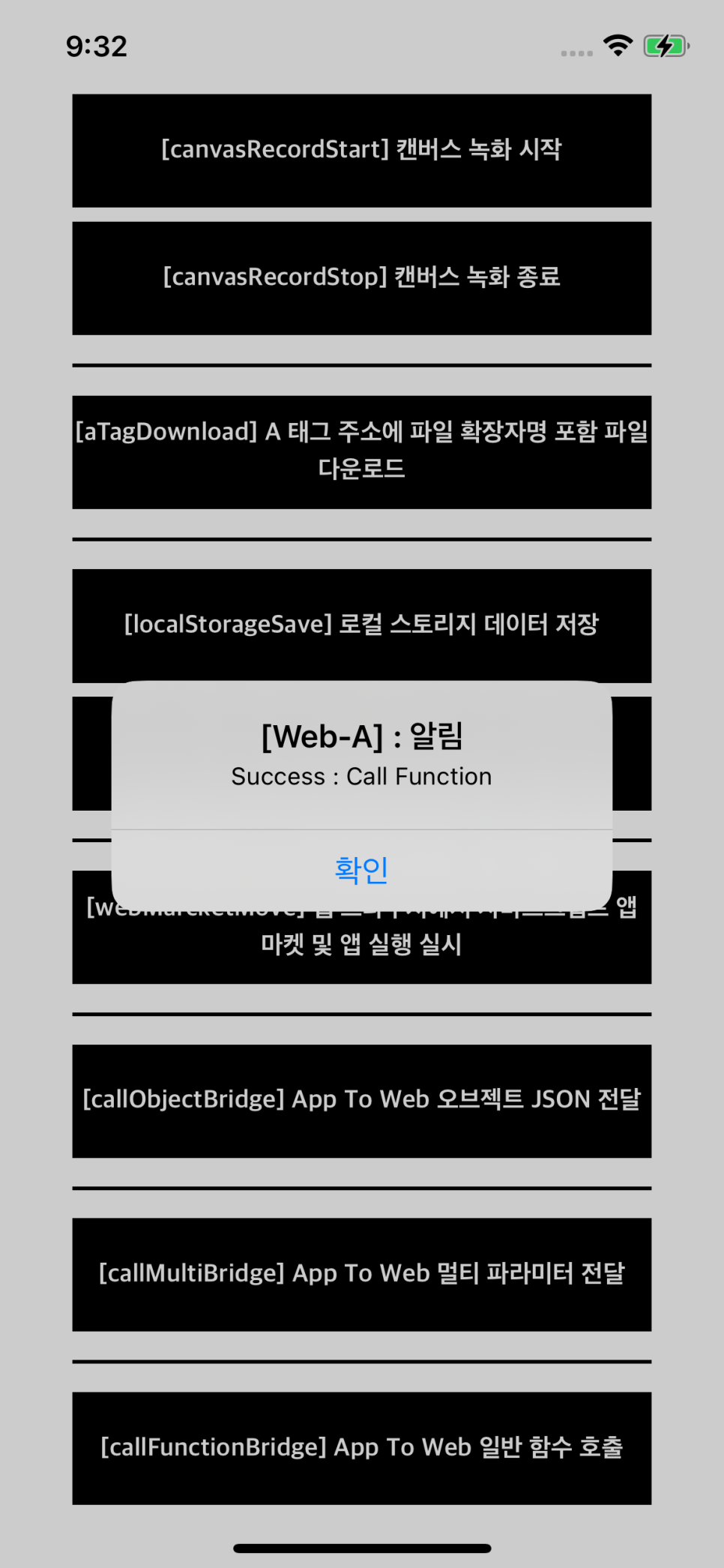
};[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





