Notice
Recent Posts
Recent Comments
Link
투케이2K
2. (jquery/제이쿼리) Jquery 사용해 브라우저 사이즈 확인, 스타일 (style) 속성 값 확인 및 변경, 텍스트 (text) 값 확인 및 변경 본문
Jquery
2. (jquery/제이쿼리) Jquery 사용해 브라우저 사이즈 확인, 스타일 (style) 속성 값 확인 및 변경, 텍스트 (text) 값 확인 및 변경
투케이2K 2021. 6. 8. 10:56/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[요약 설명]
1. 기본 문법 : $(선택자).동작함수();
2. css : 자바스크립트에서 css 속성을 확인 및 변경할 때 사용합니다
3. replace("px", "") : px 로 포함된 문자를 공백으로 교체한다는 의미입니다
4. 참고 : style 속성에서 하이픈(-)을 포함하는 속성은 하이픈을 제거한 후 뒤의 첫글자를 대문자로 적습니다 (ex : background-color >> backgroundColor)
*/
/* 이벤트 함수 정의 */
function main() {
/* 브라우저 body 실시간 크기 확인 */
var browserWidth = $("body").width();
var browserHeight = $("body").height();
console.log("브라우저 [width] : " + browserWidth);
console.log("브라우저 [height] : " + browserHeight);
/* 특정 태그 id style 속성 확인 */
var widthPX = $("#first_container").css("width");
var widthPS = (widthPX.replace("px", "") / browserWidth) * 100;
var backgroundColor = $("#first_container").css("backgroundColor");
var backgroundImage = $("#first_container").css("backgroundImage");
var position = $("#first_container").css("position");
var topPX = $("#first_container").css("top");
var topPS = (topPX.replace("px", "") / browserHeight) * 100;
var display = $("#first_container").css("display");
var X = $("#first_container").offset().left;
var Y = $("#first_container").offset().top;
console.log("[추출] width [px] : " + widthPX);
console.log("[추출] width [%] : " + widthPS);
console.log("[추출] backgroundColor : " + backgroundColor);
console.log("[추출] backgroundImage : " + backgroundImage);
console.log("[추출] position : " + position);
console.log("[추출] top [px] : " + topPX);
console.log("[추출] top [%] : " + topPS);
console.log("[추출] display : " + display);
console.log("[추출] X 좌표 : " + X);
console.log("[추출] Y 좌표 : " + Y);
/* 특정 p 태그 값 텍스트 확인 */
var p_data = $("#first_container_txt").text();
console.log("[추출] text : " + p_data);
/* 특정 태그 id style 속성 변경 */
$("#first_container").css("width", "30%");
$("#first_container").css("backgroundColor", "#ff00ff");
$("#first_container").css("top", "20%");
$("#first_container").css("display", "block");
var widthPX2 = $("#first_container").css("width");
var widthPS2 = (widthPX2.replace("px", "") / browserWidth) * 100;
var backgroundColor2 = $("#first_container").css("backgroundColor");
var topPX2 = $("#first_container").css("top");
var topPS2 = (topPX2.replace("px", "") / browserHeight) * 100;
var display2 = $("#first_container").css("display");
var X2 = $("#first_container").offset().left;
var Y2 = $("#first_container").offset().top;
console.log("[변경] width [px] : " + widthPX2);
console.log("[변경] width [%] : " + widthPS2);
console.log("[변경] backgroundColor : " + backgroundColor2);
console.log("[변경] top [px] : " + topPX2);
console.log("[변경] top [%] : " + topPS2);
console.log("[변경] display : " + display2);
console.log("[변경] X 좌표 : " + X2);
console.log("[변경] Y 좌표 : " + Y2);
/* 특정 p 태그 값 텍스트 변경 */
$("#first_container_txt").text("hello");
var p_data2 = $("#first_container_txt").text();
console.log("[변경] text : " + p_data2);
};
</script>/* =========================== */
/* =========================== */
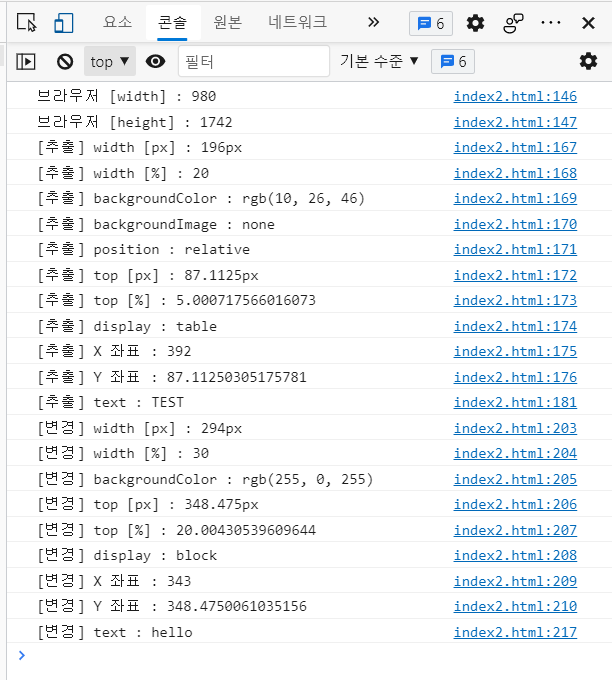
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요약 설명]
1. 기본 문법 : $(선택자).동작함수();
2. css : 자바스크립트에서 css 속성을 확인 및 변경할 때 사용합니다
3. replace("px", "") : px 로 포함된 문자를 공백으로 교체한다는 의미입니다
4. 참고 : style 속성에서 하이픈(-)을 포함하는 속성은 하이픈을 제거한 후 뒤의 첫글자를 대문자로 적습니다 (ex : background-color >> backgroundColor)
*/
/* =========================== */
반응형
'Jquery' 카테고리의 다른 글
Comments





