투케이2K
3. (jquery/제이쿼리) Jquery 사용해 window ready, window load 구현 및 코드 차이점 설명 본문
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[요약 설명]
1. window.ready : 브라우저가 DOM 트리를 생성한 직후 실행합니다
2. window.onload : html의 로딩이 끝난 후에 시작합니다 (이미지, 영상 등 모두 로드 완료 후 실행됨)
3. 웹 브라우저 동작 순서 :
- 사용자 접속 (웹 브라우저 시작)
- 브라우저가 웹 문서 읽기 수행
- dom 생성 (window ready 수행)
- 웹 브라우저 이미지, 영상, css, js 등 요소들 로드 시작
- 웹 브라우저 로딩 완료 및 화면이 모두 그려짐 (window onload 수행)
4. 참고 :
- ready 는 onload 보다 빠른 시점에 수행되며, 중복 사용하여 실행하여도 선언한 순서대로 실행됩니다
- ready 부분에서 필요한 데이터 통신 수행을 시작합니다
- 브라우저에 많은 이미지, 영상, 파일이 포함되어 있을 경우 onload 이벤트는 딜레이 됩니다
- body 영역에서 <body onload="함수"> 지정 시 script 단에서 지정한 window onload는 무시됩니다
- window load 는 jQuery CDN을 import 해줘야 사용할 수 있지만, body onload 는 CDN을 import 해주지 않아도 사용 가능합니다
*/
/* dom 생성 및 이벤트 상시 대기 실시 */
$(document).ready(function(){
console.log("window ready : start");
});
/* html 최초 로드 및 이벤트 상시 대기 실시 */
$(window).load(function(){
console.log("window onload : start");
});
</script>/* =========================== */
/* =========================== */
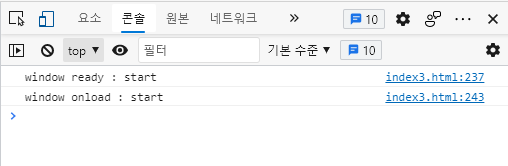
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요약 설명]
1. window.ready : 브라우저가 DOM 트리를 생성한 직후 실행합니다
2. window.onload : html의 로딩이 끝난 후에 시작합니다 (이미지, 영상 등 모두 로드 완료 후 실행됨)
3. 웹 브라우저 동작 순서 :
- 사용자 접속 (웹 브라우저 시작)
- 브라우저가 웹 문서 읽기 수행
- dom 생성 (window ready 수행)
- 웹 브라우저 이미지, 영상, css, js 등 요소들 로드 시작
- 웹 브라우저 로딩 완료 및 화면이 모두 그려짐 (window onload 수행)
4. 참고 :
- ready 는 onload 보다 빠른 시점에 수행되며, 중복 사용하여 실행하여도 선언한 순서대로 실행됩니다
- ready 부분에서 필요한 데이터 통신 수행을 시작합니다
- 브라우저에 많은 이미지, 영상, 파일이 포함되어 있을 경우 onload 이벤트는 딜레이 됩니다
- body 영역에서 <body onload="함수"> 지정 시 script 단에서 지정한 window onload는 무시됩니다
- window load 는 jQuery CDN을 import 해줘야 사용할 수 있지만, body onload 는 CDN을 import 해주지 않아도 사용 가능합니다
*/
/* =========================== */





