투케이2K
34. (html/css/javascript/jquery) qrcode 라이브러리 사용해 QR 코드 생성 실시 본문
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. cursor : 마우스 커서 스타일 정의
[세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : relative; : 부모를 기준으로 위치를 정렬합니다
6. cursor : pointer; : 마우스 커서를 포인터 모양으로 설정
7. float : top; : 세로 기준으로 정렬
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* QR div 스타일 지정 */
#qrcode {
width : 300px;
height : 300px;
margin : 0 auto;
padding : 0;
border : 1px solid #000000;
background-color : #ffffff;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 10%;
left : 0%;
/* 마우스 커서 스타일 정의 */
cursor : default;
/* 스크롤 자동 지정 */
overflow : auto;
}
/* 스크롤바 메인 스타일 지정 */
#qrcode::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* 스크롤바 thumb 스타일 지정 */
#qrcode::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
/* 버튼 div 스타일 지정 */
#btn_container {
width : 30%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #000000;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 15%;
left : 0%;
/* 마우스 커서 스타일 정의 */
cursor : pointer;
/* display 설정 : p 태그 수직 정렬 */
display : table;
}
#btn_container:hover {
background-color : #ff00ff;
}
#btn_txt {
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #ffffff;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 100%;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
}
</style>
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- QR 생성에 필요한 JS 지정 -->
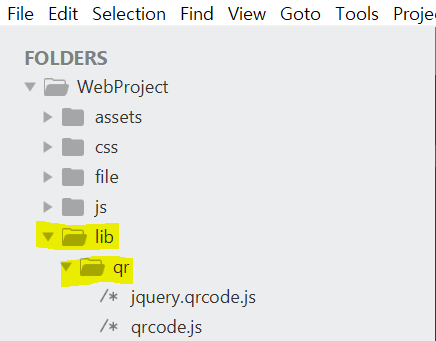
<script type="text/javascript" src="../WebProject/lib/qr/qrcode.js"></script>
<script type="text/javascript" src="../WebProject/lib/qr/jquery.qrcode.js"></script>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
1. offsetWidth, offsetHeight : div 컨테이너 사이즈를 확인합니다
2. qrcode : QR 코드를 생성하는 함수입니다
*/
/* 화면 사이즈 확인 함수 */
function checkSize(){
console.log("checkSize : " + "start");
// div 객체 사이즈 확인
var width = document.getElementById("qrcode").offsetWidth;
var height = document.getElementById("qrcode").offsetHeight;
console.log("qrcode [width] : " + width);
console.log("qrcode [height] : " + height);
// QR 생성 함수 호출
createQR(width-5, height-8, "hello Twok");
}
/* QR 생성 함수 */
function createQR(width, height, data){
console.log("createQR : " + "start");
// 실제 QR 생성 부분
$('#qrcode').qrcode({
width: width,
height: height,
text: data
});
console.log("createQR : " + "end");
};
</script>
</head>
<body>
<!-- QR 생성될 컨테이너 -->
<div id = "qrcode"></div>
<!-- QR 생성 수행 버튼 -->
<div id = "btn_container" onclick="checkSize();">
<p id = "btn_txt">QR 생성</p>
</div>
</body>
</html>/* =========================== */
/* =========================== */
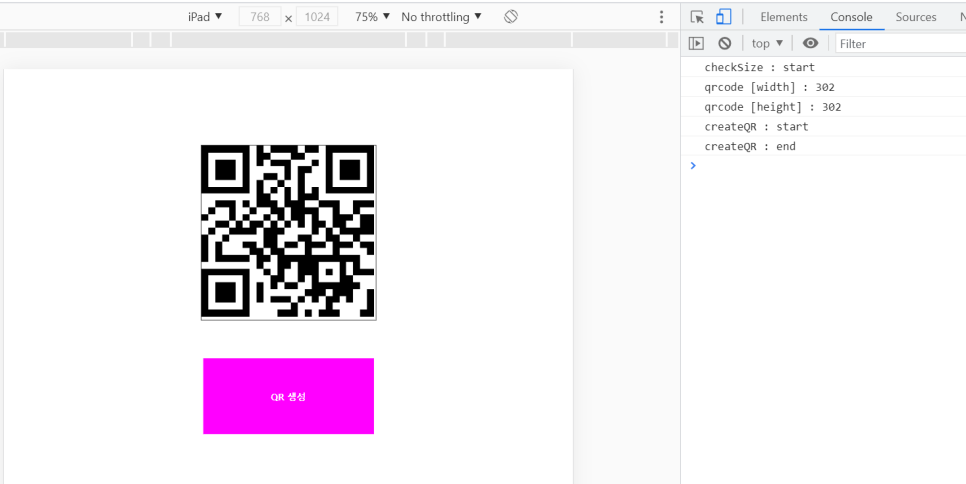
[결과 출력]


/* =========================== */
/* =========================== */
[요약 설명]
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. cursor : 마우스 커서 스타일 정의
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. position : relative; : 부모를 기준으로 위치를 정렬합니다
6. cursor : pointer; : 마우스 커서를 포인터 모양으로 설정
7. float : top; : 세로 기준으로 정렬
*/
/*
[JS 요약 설명]
1. offsetWidth, offsetHeight : div 컨테이너 사이즈를 확인합니다
2. qrcode : QR 코드를 생성하는 함수입니다
*/
/* =========================== */
/* =========================== */
[파일 첨부]
/* =========================== */





