투케이2K
36. (html/css/javascript/jquery) box shadow 사용해 div 영역에 그림자 표시 수행 실시 본문
36. (html/css/javascript/jquery) box shadow 사용해 div 영역에 그림자 표시 수행 실시
투케이2K 2021. 6. 22. 09:47/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 자바스크립트 차단된 콘텐츠 자동 허용 실시 -->
<!-- saved from url=(0013)about:internet -->
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : 해당 div 영역을 표시 여부 설정
13. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
14. table-layout : 표 크기 고정 실시
15. font-size : 텍스트 사이즈 지정
16. white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈 처리 설정
17. text-overflow : 텍스트 초과 시 설정
18. box shadow : 레이아웃에 그림자 효과를 부여합니다;
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : table; : 해당 div 영역을 테이블 형식으로 설정
6. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
7. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
8. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
9. text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
10. box-shadow: 3px 3px 3px 3px #cccccc; : 가로, 세로, 흐림, 확장, 색상 의미입니다
[box-shadow 추가 설명]
1. 가로 (x-position) : 양수면 오른쪽에, 음수면 왼쪽에 그림자가 만들어집니다
2. 세로 (y-position) : 양수면 아래쪽에, 음수면 위쪽에 그림자가 만들어집니다
3. 흐림 (blur) : 값이 클 수록 그림자가 더욱 흐려집니다
4. 확장 (spread) : 양수면 그림자를 확장하고, 음수면 축소합니다
5. 색상 (color) : 그림자 색을 정합니다
6. 요소 (inset) : 그림자를 요소의 안쪽에 만듭니다
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
/* 스크롤바 너비 지정 */
width: 10px;
/* 스크롤바 배경 색상 지정 */
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
/* 스크롤바 thumb 색상 지정 */
background-color: #444444;
}
#one_container {
width : 30%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #ffffff;
/* box shadow 그림자 설정 */
box-shadow: 3px 3px 3px 3px #cccccc;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 15%;
left : 0%;
/* 마우스 커서 스타일 지정 */
cursor : pointer;
/* 브라우저에서 화면 터치 시 파란박스 하이라이트 제거 */
-webkit-tap-highlight-color : rgba(0,0,0,0);
/* div 테두리 영역 둥글게 설정 */
border-radius : 20px;
/* display 설정 : 텍스트 수직 정렬 */
display : table;
/* 텍스트 내용 길면 숨김 처리 하기 위함 */
table-layout: fixed;
}
#a_one {
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #000000;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 150%;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
/* 텍스트 내용 길면 숨김 처리*/
overflow : hidden;
text-overflow : ellipsis;
white-space : nowrap;
/* a 태그 밑줄 없애기 */
text-decoration : none;
}
#two_container {
width : 30%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #ffffff;
/* box shadow 그림자 설정 */
box-shadow: 3px 3px 3px #cccccc;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 20%;
left : 0%;
/* 마우스 커서 스타일 지정 */
cursor : pointer;
/* 브라우저에서 화면 터치 시 파란박스 하이라이트 제거 */
-webkit-tap-highlight-color : rgba(0,0,0,0);
/* div 테두리 영역 둥글게 설정 */
border-radius : 20px;
/* display 설정 : 텍스트 수직 정렬 */
display : table;
/* 텍스트 내용 길면 숨김 처리 하기 위함 */
table-layout: fixed;
}
#a_two {
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #000000;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 150%;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
/* 텍스트 내용 길면 숨김 처리*/
overflow : hidden;
text-overflow : ellipsis;
white-space : nowrap;
/* a 태그 밑줄 없애기 */
text-decoration : none;
}
#three_container {
width : 30%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #ffffff;
/* box shadow 그림자 설정 */
box-shadow: 3px 3px #cccccc;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 25%;
left : 0%;
/* 마우스 커서 스타일 지정 */
cursor : pointer;
/* 브라우저에서 화면 터치 시 파란박스 하이라이트 제거 */
-webkit-tap-highlight-color : rgba(0,0,0,0);
/* div 테두리 영역 둥글게 설정 */
border-radius : 20px;
/* display 설정 : 텍스트 수직 정렬 */
display : table;
/* 텍스트 내용 길면 숨김 처리 하기 위함 */
table-layout: fixed;
}
#a_three {
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #000000;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 150%;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
/* 텍스트 내용 길면 숨김 처리*/
overflow : hidden;
text-overflow : ellipsis;
white-space : nowrap;
/* a 태그 밑줄 없애기 */
text-decoration : none;
}
#four_container {
width : 30%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #ffffff;
/* box shadow 그림자 설정 */
box-shadow: 3px 3px 3px 3px #cccccc inset;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 30%;
left : 0%;
/* 마우스 커서 스타일 지정 */
cursor : pointer;
/* 브라우저에서 화면 터치 시 파란박스 하이라이트 제거 */
-webkit-tap-highlight-color : rgba(0,0,0,0);
/* div 테두리 영역 둥글게 설정 */
border-radius : 20px;
/* display 설정 : 텍스트 수직 정렬 */
display : table;
/* 텍스트 내용 길면 숨김 처리 하기 위함 */
table-layout: fixed;
}
#a_four {
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #000000;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 150%;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
/* 텍스트 내용 길면 숨김 처리*/
overflow : hidden;
text-overflow : ellipsis;
white-space : nowrap;
/* a 태그 밑줄 없애기 */
text-decoration : none;
}
</style>
</head>
<body>
<!-- 레이아웃 -->
<div id = "one_container">
<p id = "a_one">one</p>
</div>
<!-- 레이아웃 -->
<div id = "two_container">
<p id = "a_two">two</p>
</div>
<!-- 레이아웃 -->
<div id = "three_container">
<p id = "a_three">three</p>
</div>
<!-- 레이아웃 -->
<div id = "four_container">
<p id = "a_four">four</p>
</div>
</body>
</html>/* =========================== */
/* =========================== */
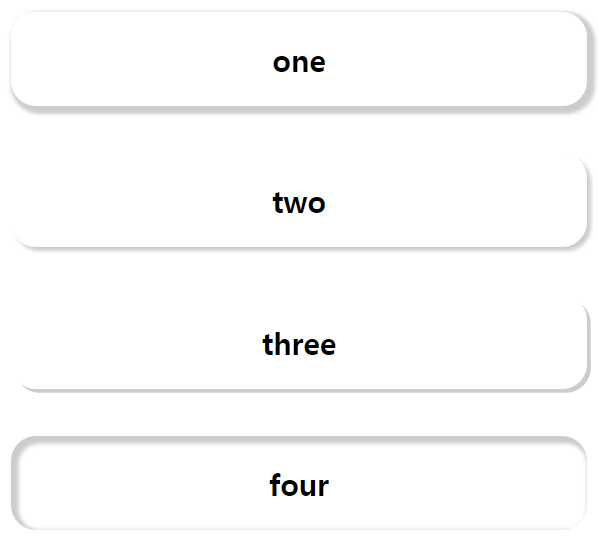
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : 해당 div 영역을 표시 여부 설정
13. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
14. table-layout : 표 크기 고정 실시
15. font-size : 텍스트 사이즈 지정
16. white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈 처리 설정
17. text-overflow : 텍스트 초과 시 설정
18. box shadow : 레이아웃에 그림자 효과를 부여합니다;
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : table; : 해당 div 영역을 테이블 형식으로 설정
6. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
7. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
8. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
9. text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
10. box-shadow: 3px 3px 3px 3px #cccccc; : 가로, 세로, 흐림, 확장, 색상 의미입니다
[box-shadow 추가 설명]
1. 가로 (x-position) : 양수면 오른쪽에, 음수면 왼쪽에 그림자가 만들어집니다
2. 세로 (y-position) : 양수면 아래쪽에, 음수면 위쪽에 그림자가 만들어집니다
3. 흐림 (blur) : 값이 클 수록 그림자가 더욱 흐려집니다
4. 확장 (spread) : 양수면 그림자를 확장하고, 음수면 축소합니다
5. 색상 (color) : 그림자 색을 정합니다
6. 요소 (inset) : 그림자를 요소의 안쪽에 만듭니다
*/
/* =========================== */





