투케이2K
37. (html/css/javascript/jquery) class 클래스 설명 및 input text 기본 구현, value 변경 및 확인 본문
37. (html/css/javascript/jquery) class 클래스 설명 및 input text 기본 구현, value 변경 및 확인
투케이2K 2021. 6. 22. 17:07/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!DOCTYPE HTML>
<!-- 자바스크립트 차단된 콘텐츠 자동 허용 실시 -->
<!-- saved from url=(0013)about:internet -->
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : 해당 div 영역을 표시 여부 설정
13. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
14. table-layout : 표 크기 고정 실시
15. font-size : 텍스트 사이즈 지정
16. white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈 처리 설정
17. text-overflow : 텍스트 초과 시 설정
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : table; : 해당 div 영역을 테이블 형식으로 설정
6. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
7. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
8. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
9. text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
10. #input_box:focus : 특정 input 객체 포커스 스타일을 지정합니다
11. #input_box::placeholder : 특정 input 객체 힌트 스타일을 지정합니다
[input 추가 설명]
1. id : 특정 id 값을 지정합니다
2. type : input 타입을 지정합니다
- text, password, checkbox, button
- date, datetime-local, email, file
- image, month, number, radio, range
- reset, search, submit, tel, time, url 등등 ...
3. name : 서버에서 인식할 이름을 지정합니다
4. placeholder : input 박스에 힌트를 표시합니다
5. maxlength : 입력할 수 있는 최대 문자수를 명시합니다
6. min : 입력값의 허용 범위를 설정합니다 (숫자, 날짜)
7. multiple : 사용자가 둘 이상의 값을 입력할 수 있음을 명시합니다 (email, file)
8. pattern : 요소의 값을 검사할 때 사용될 정규 표현식을 명시합니다 (date, email, password, search, tel, text, url)
9. readonly : input 요소의 입력 필드가 읽기 전용임을 명시합니다 (사용자가 수정할 수는 없음)
10. required : 폼 데이터가 서버로 제출되기 전 반드시 채워져 있어야 하는 입력 필드를 명시합니다
11. size : input 요소의 너비를 문자수단위로 명시합니다
12. src : 제출 버튼(submit button)으로 사용될 이미지의 URL을 명시합니다
13. step : input 요소에 입력할 수 있는 숫자들 사이의 간격을 명시합니다
14. value : input 요소의 초깃값(value)을 명시합니다
15. accept : 서버로 업로드할 수 있는 파일의 타입을 명시합니다
[class 사용 추가 설명]
1. class : 객체를 공통 단위로 묶어서 나타낼때 사용합니다
2. class 는 공통 객체의 스타일을 지정하고 추가 개별 스타일을 지정할때는 id를 사용합니다
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
#input_container {
width : 50%;
height : 10%;
margin : 0 auto;
padding : 0;
border : 1px solid #000000;
background-color : #ffffff;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 15%;
left : 0%;
/* 마우스 커서 스타일 지정 */
cursor : pointer;
/* 브라우저에서 화면 터치 시 파란박스 하이라이트 제거 */
-webkit-tap-highlight-color : rgba(0,0,0,0);
/* div 테두리 영역 둥글게 설정 */
border-radius : 20px;
}
#input_box {
width : 90%;
height : 90%;
margin : 0 auto;
padding : 0;
border : none;
background-color : #ffffff;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 5%;
left : 5%;
/* 폰트 스타일 지정 */
font-weight: bold;
font-size: 150%;
color : #000000;
}
#input_box:focus{
/* input 클릭 시 포커스 없애기 */
outline: none;
/* 포커스 색상 및 포커스 활성 시 텍스트 색상 */
color : #000000;
}
#input_box::placeholder{
/* 힌트 굵기 변경 */
font-weight: bold;
/* 힌트 텍스트 색상 */
color : #0000ff;
}
.btn_common {
width : 50%;
height : 10%;
margin : 0 auto;
padding : 0;
border : none;
/* 마우스 커서 스타일 지정 */
cursor : pointer;
/* 브라우저에서 화면 터치 시 파란박스 하이라이트 제거 */
-webkit-tap-highlight-color : rgba(0,0,0,0);
/* div 테두리 영역 둥글게 설정 */
border-radius : 20px;
/* display 설정 : 텍스트 수직 정렬 */
display : table;
/* 텍스트 내용 길면 숨김 처리 하기 위함 */
table-layout: fixed;
}
.txt_common {
/* 텍스트 가로 정렬 지정 */
text-align : center;
/* 텍스트 색상 지정 */
color : #ffffff;
/* 텍스트 굵기 지정 */
font-weight : bold;
/* 텍스트 사이즈 지정 */
font-size : 150%;
/* 텍스트 수직 정렬 실시 */
display : table-cell;
vertical-align : middle;
/* 텍스트 내용 길면 숨김 처리*/
overflow : hidden;
text-overflow : ellipsis;
white-space : nowrap;
/* 밑줄 없애기 */
text-decoration : none;
}
#btn_ok_container {
background-color : #171e38;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 20%;
left : 0%;
}
#btn_change_container {
background-color : #000000;
/* 컨테이너 배치 정렬 실시 */
float : top;
position : relative;
top : 25%;
left : 0%;
}
</style>
<!-- 내부 JS 지정 -->
<script>
/*
[JS 요약 설명]
1. document.getElementById(객체).value : 특정 input 값을 확인 및 변경할 수 있습니다
2. alert : 팝업창을 표시합니다
*/
/* [이벤트 수행 함수] */
function text_check(){
console.log("");
console.log("[text_check] : [start]");
console.log("");
//input value 값 확인 수행
var data = document.getElementById("input_box").value;
alert(data);
};
/* [이벤트 수행 함수] */
function text_change(){
console.log("");
console.log("[text_change] : [start]");
console.log("");
//input value 값 변경 수행
document.getElementById("input_box").value = "change data";
};
</script>
</head>
<body>
<!-- input 레이아웃 -->
<div id = "input_container">
<input id="input_box" type="text" name="input_box" value="" placeholder="텍스트를 입력하세요">
</div>
<!-- 버튼 레이아웃 -->
<div id = "btn_ok_container" class = "btn_common" onclick="text_check();">
<p id = "btn_ok_txt" class = "txt_common">텍스트 확인</p>
</div>
<!-- 버튼 레이아웃 -->
<div id = "btn_change_container" class = "btn_common" onclick="text_change();">
<p id = "btn_change_txt" class = "txt_common">텍스트 변경</p>
</div>
</body>
</html>/* =========================== */
/* =========================== */
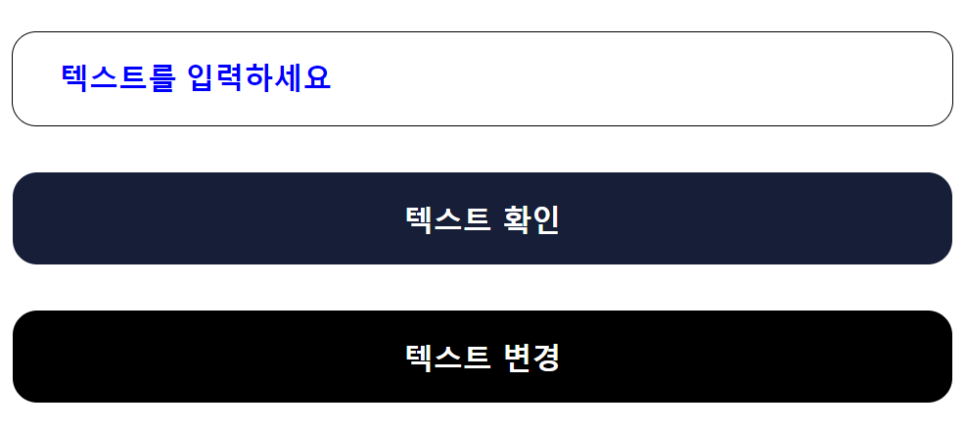
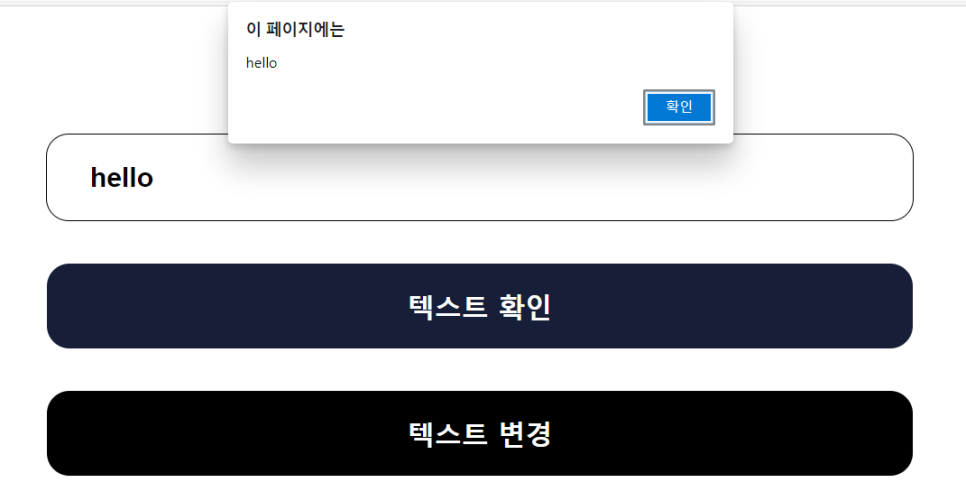
[결과 출력]


/* =========================== */
/* =========================== */
[요약 설명]
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : 해당 div 영역을 표시 여부 설정
13. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
14. table-layout : 표 크기 고정 실시
15. font-size : 텍스트 사이즈 지정
16. white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈 처리 설정
17. text-overflow : 텍스트 초과 시 설정
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : table; : 해당 div 영역을 테이블 형식으로 설정
6. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
7. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
8. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
9. text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
10. #input_box:focus : 특정 input 객체 포커스 스타일을 지정합니다
11. #input_box::placeholder : 특정 input 객체 힌트 스타일을 지정합니다
[input 추가 설명]
1. id : 특정 id 값을 지정합니다
2. type : input 타입을 지정합니다
- text, password, checkbox, button
- date, datetime-local, email, file
- image, month, number, radio, range
- reset, search, submit, tel, time, url 등등 ...
3. name : 서버에서 인식할 이름을 지정합니다
4. placeholder : input 박스에 힌트를 표시합니다
5. maxlength : 입력할 수 있는 최대 문자수를 명시합니다
6. min : 입력값의 허용 범위를 설정합니다 (숫자, 날짜)
7. multiple : 사용자가 둘 이상의 값을 입력할 수 있음을 명시합니다 (email, file)
8. pattern : 요소의 값을 검사할 때 사용될 정규 표현식을 명시합니다 (date, email, password, search, tel, text, url)
9. readonly : input 요소의 입력 필드가 읽기 전용임을 명시합니다 (사용자가 수정할 수는 없음)
10. required : 폼 데이터가 서버로 제출되기 전 반드시 채워져 있어야 하는 입력 필드를 명시합니다
11. size : input 요소의 너비를 문자수단위로 명시합니다
12. src : 제출 버튼(submit button)으로 사용될 이미지의 URL을 명시합니다
13. step : input 요소에 입력할 수 있는 숫자들 사이의 간격을 명시합니다
14. value : input 요소의 초깃값(value)을 명시합니다
15. accept : 서버로 업로드할 수 있는 파일의 타입을 명시합니다
[class 사용 추가 설명]
1. class : 객체를 공통 단위로 묶어서 나타낼때 사용합니다
2. class 는 공통 객체의 스타일을 지정하고 추가 개별 스타일을 지정할때는 id를 사용합니다
*/
/* =========================== */





