Notice
Recent Posts
Recent Comments
Link
투케이2K
170. (javascript/자바스크립트) document getElementById src 사용해 이미지 (img) 태그에 data url 지정 및 이미지 표시 실시 본문
JavaScript
170. (javascript/자바스크립트) document getElementById src 사용해 이미지 (img) 태그에 data url 지정 및 이미지 표시 실시
투케이2K 2022. 6. 30. 18:03[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
// [dom 생성 및 이벤트 상시 대기 실시]
document.addEventListener("DOMContentLoaded", ready);
function ready(){
console.log("");
console.log("[window ready] : [start]");
console.log("");
};
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [api 호출 실시]
apiTest();
};
/* [자바스크립트 테스트 코드] */
function apiTest(){
console.log("");
console.log("[apiTest] : [start]");
console.log("");
/*
[요약 설명]
1. axios (액시오스) 는 http 통신에 사용하는 라이브러리입니다 (VueJs 프레임워크에서 사용)
2. axios (액시오스) 및 CDN 참고 사이트 : https://joshua1988.github.io/vue-camp/vue/axios.html
3. axios (액시오스) 문법 참고 사이트 : https://joshua1988.github.io/vue-camp/
4. axios (액시오스) 문법 참고 사이트 : https://axios-http.com/kr/docs/api_intro
5. axios (액시오스) 는 Promise 기반의 HTTP 통신 라이브러리입니다
6. document.getElementById("imagId").src : 이미지 태그 아이디 src 값을 지정합니다
7. 필요 body 이미지 태그 : <img id="imagId" src= "" alt="My Image">
*/
// [주소 정의 실시]
var REQ_URL = "http://dev.admin.co.kr/test/IMAGE_DATA?ENCODE=u/5jcTddVT1Ld6eP76P4kj8rPEayCs9rOB9tZCDS3BLEL/7qOLsWY8ZBGaR6u2p2";
// [요청 데이터 확인 실시]
console.log("");
console.log("[apiTest] : [Request]");
console.log("[REQ_TYPE] : " + "GET");
console.log("[REQ_URL] : " + REQ_URL);
console.log("");
// [axios 요청 수행 실시]
axios({
method: "get", // [요청 타입]
url: REQ_URL, // [요청 주소]
headers: {
"Content-Type" : "application/x-www-form-urlencoded;"
}, // [요청 헤더]
timeout: 10000 // [타임 아웃 시간]
})
.then(function(response) {
console.log("");
console.log("[apiTest] : [Response]");
console.log("[RES_DATA] : " + JSON.stringify(response.data));
console.log("");
// [리턴 받은 데이터 URL 전체 이미지 태그 src 지정 실시]
document.getElementById("imagId").src = String(response.data);
})
.catch(function(error) {
console.log("");
console.log("[apiTest] : [Error]");
console.log("[ERR_DATA] : " + JSON.stringify(error));
console.log("");
});
};
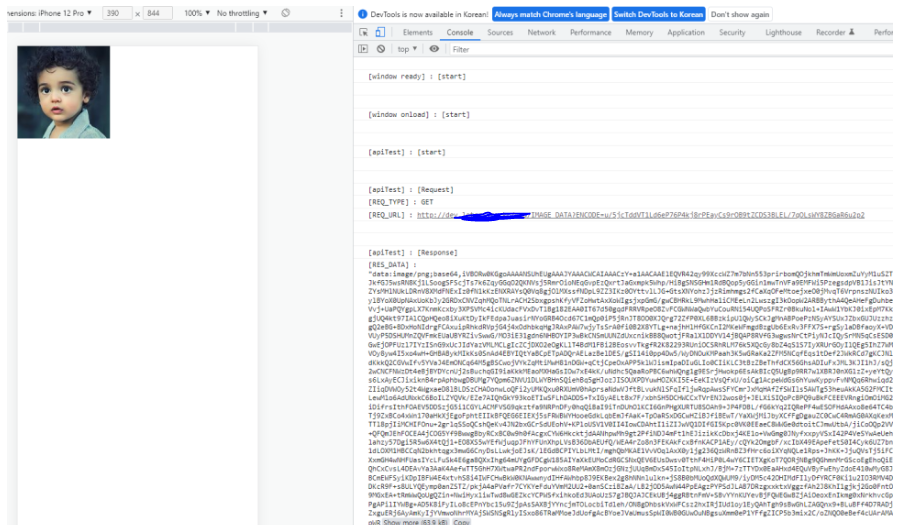
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





