Notice
Recent Posts
Recent Comments
Link
투케이2K
171. (javascript/자바스크립트) setInterval 사용해 반복 동작 타이머 (timer) 로직 구현 실시 본문
JavaScript
171. (javascript/자바스크립트) setInterval 사용해 반복 동작 타이머 (timer) 로직 구현 실시
투케이2K 2022. 7. 2. 10:41[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
[요약 설명]
1. setInterval : 일정 시간 간격을 두고 함수를 실행합니다 (반복 실행)
2. clearInterval : setInterval 반복 실행을 종료할 때 사용합니다
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [초기 타이머 함수 호출]
runTimer();
// [반복 설정 실시]
timer = setInterval(function() {
// [count 값 체크 실시]
if (count > 5){
// [타이머 종료 함수 호출]
stopTimer();
return;
}
// [반복 조건 정의 실시]
if (timer != null){
runTimer();
}
}, 1000);
};
// [전역 변수 선언 실시]
var timer = null;
var count = 1;
// [타이머 동작 함수 정의]
function runTimer(){
console.log("");
console.log("[runTimer] : [count] : " + count);
console.log("");
// [카운트 증가]
count ++;
};
// [타이머 종료 함수 정의]
function stopTimer(){
clearInterval(timer); // [반복 실행 정지]
timer = null; // [객체 초기화]
};
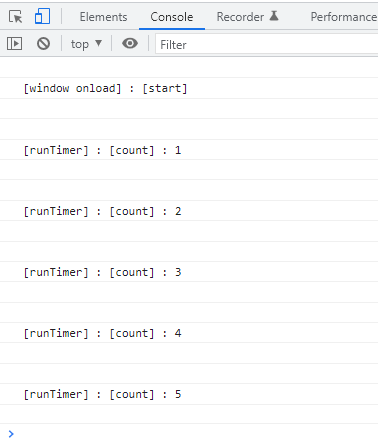
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





