Notice
Recent Posts
Recent Comments
Link
투케이2K
44. (jquery/제이쿼리) grep 사용해 배열 데이터 특정 필터링 (filter) 수행 후 출력 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. grep : 배열 데이터를 특정 조건으로 필터링해서 출력할 수 있습니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
var array = [1, 2, 3, 4, 5];
// [grep 사용해 특정 조건 필터링 후 배열 목록 출력 실시]
var filterArray = $.grep(array, function(data){
return data % 2 == 0;
});
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[array] : ", JSON.stringify(array));
console.log("[filterArray] : ", JSON.stringify(filterArray));
console.log("=========================================");
console.log("");
};
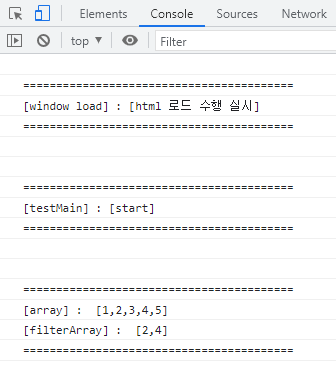
</script>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
| 46. (jquery/제이쿼리) isNumeric 사용해 데이터 숫자 구성 여부 확인 실시 - true , false (0) | 2022.08.08 |
|---|---|
| 45. (jquery/제이쿼리) parseXML 사용해 xml 데이터 파싱 수행 실시 (0) | 2022.08.05 |
| 43. (jquery/제이쿼리) merge 사용해 두 개의 배열 (array) 을 하나의 배열로 병합 (합치기) 수행 실시 (0) | 2022.07.30 |
| 42. (jquery/제이쿼리) inArray 사용해서 배열에 데이터 포함 (contains) 여부 확인 실시 실시 (0) | 2022.07.30 |
| 41. (jquery/제이쿼리) parseJSON 사용해서 json 데이터 파싱 수행 실시 (0) | 2022.07.30 |
Comments





