Notice
Recent Posts
Recent Comments
Link
투케이2K
45. (jquery/제이쿼리) parseXML 사용해 xml 데이터 파싱 수행 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. parseXML : xml 형식 데이터를 파싱할 때 사용합니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
var xmlData = "<rss version='2.0'><channel><title>Test Title</title><content>Test Content</content></channel></rss>";
// [parseXML 사용해 xml 데이터 파싱 수행 실시]
var parseXml = $.parseXML( xmlData );
$xml = $( parseXml );
var parseTitle = $xml.find( "title" ).text();
var parseContent = $xml.find( "content" ).text();
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[xmlData] : ", xmlData);
console.log("[parseXml] : ", parseXml);
console.log("[parseTitle] : ", parseTitle);
console.log("[parseContent] : ", parseContent);
console.log("=========================================");
console.log("");
};
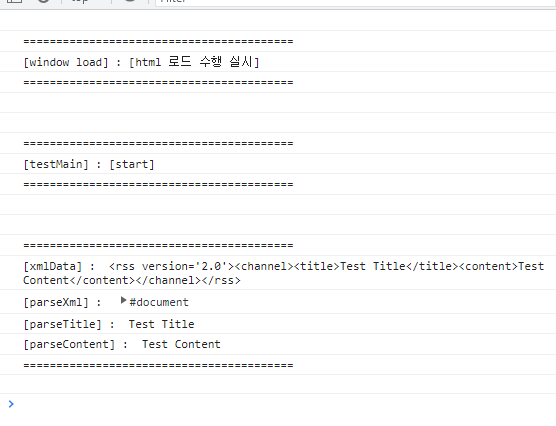
</script>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
Comments





