Notice
Recent Posts
Recent Comments
Link
투케이2K
189. (javascript/자바스크립트) document write 사용해 디버깅 프로그램 데이터 출력 실시 본문
728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. document.write : 웹 페이지에 가장 먼저 데이터를 출력합니다
* // ------------------------------------
* 3. document.write 는 console.log 와 같이 디버깅 데이터 출력 용으로 많이 사용합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [전역으로 객체 생성 실시]
var userInfo = {
"name" : "투케이",
"age" : 29
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [document.write 사용해 객체 데이터 출력 실시]
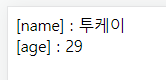
document.write("[name] : " + userInfo.name + "<br>");
document.write("[age] : " + userInfo.age + "<br>");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body></body>
</html>[결과 출력]

728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments





