Notice
Recent Posts
Recent Comments
Link
투케이2K
188. (javascript/자바스크립트) 객체 생성 및 json 매핑 , 파싱을 사용해 데이터 모델 (model) 관리 실시 본문
JavaScript
188. (javascript/자바스크립트) 객체 생성 및 json 매핑 , 파싱을 사용해 데이터 모델 (model) 관리 실시
투케이2K 2022. 8. 23. 08:11[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. window.onresize : 실시간 화면 스크린 사이즈 변경 상태를 감지합니다
* // ------------------------------------
* 3. 자바스크립트에서 리터럴 표기법을 사용해서 객체를 생성할 수 있습니다
* // ------------------------------------
* 4. 리터럴 표기법은 : var 객체 = {} 방식으로 문법을 사용합니다
* // ------------------------------------
* 5. 자바스크립트에서 객체 <-> json 매핑 방식으로 간편하게 데이터를 관리할 수 있습니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [전역으로 객체 생성 실시]
var userInfo = {
"name" : "투케이",
"age" : 29
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [전역에 선언된 객체를 개별 출력 실시]
console.log("");
console.log("=========================================");
console.log("[userInfo] : [origin] : [data]");
console.log("[name] : " + userInfo.name);
console.log("[age] : " + userInfo.age);
console.log("=========================================");
console.log("");
// [전역에 선언된 객체를 JSON 으로 변환 출력 실시]
var jsonObj = JSON.stringify(userInfo);
console.log("");
console.log("=========================================");
console.log("[jsonObj] : [data]");
console.log("[data] : " + jsonObj);
console.log("=========================================");
console.log("");
// [jsonObj 데이터를 파싱해서 새로운 데이터로 생성 실시]
var parseJson = JSON.parse(jsonObj);
parseJson.name = "TWOK"; // [데이터 변경]
parseJson.age = 29.7; // [데이터 변경]
parseJson.addr = "seoul"; // [데이터 변경]
console.log("");
console.log("=========================================");
console.log("[parseJson] : [data]");
console.log("[data] : " + JSON.stringify(parseJson));
console.log("=========================================");
console.log("");
// [객체에 새로운 json 데이터 매핑 실시]
userInfo = parseJson;
console.log("");
console.log("=========================================");
console.log("[userInfo] : [change] : [data]");
console.log("[name] : " + userInfo.name);
console.log("[age] : " + userInfo.age);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body></body>
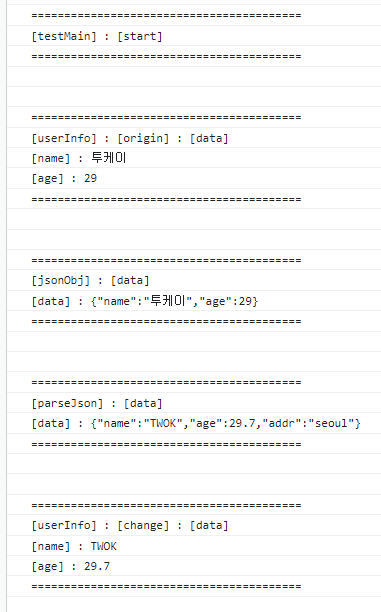
</html>[결과 출력]

반응형





