Notice
Recent Posts
Recent Comments
Link
투케이2K
195. (javascript/자바스크립트) delete array 사용해 특정 배열 인덱스 요소 삭제 수행 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [cdn 로드 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. delete 를 사용하면 특정 배열 요소 데이터를 삭제합니다
* // ------------------------------------
* 3. delete 를 사용하면 특정 배열 요소 데이터는 삭제 (null) 하지만 , 배열 길이는 유지 됩니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
var arr = [1, 2, 3]; // 배열 생성
// [delete 사용해 특정 배열 인덱스 요소 삭제]
delete arr[2];
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[window onload] : [로그 결과 확인]");
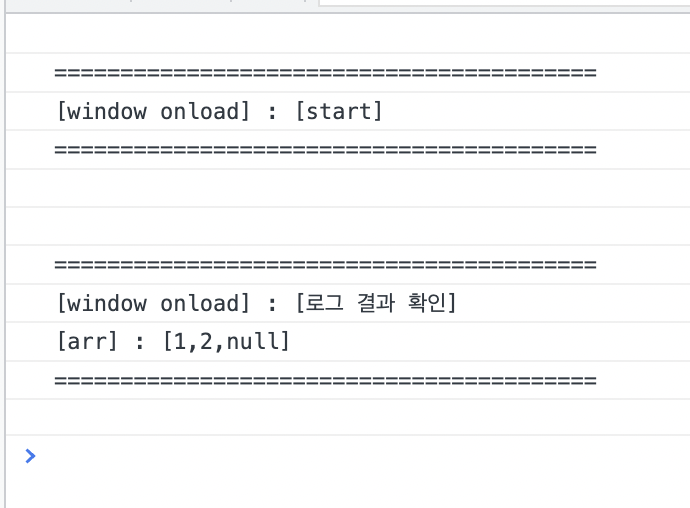
console.log("[arr] : " + JSON.stringify(arr));
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





