Notice
Recent Posts
Recent Comments
Link
투케이2K
202. (javascript/자바스크립트) search 사용해 문자열이 처음으로 등장하는 위치의 인덱스를 반환 실시 본문
JavaScript
202. (javascript/자바스크립트) search 사용해 문자열이 처음으로 등장하는 위치의 인덱스를 반환 실시
투케이2K 2022. 8. 29. 07:57[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. search : 인수로 전달받은 정규 표현식에 맞는 문자나 문자열이 처음으로 등장하는 위치의 인덱스를 반환합니다
* // ------------------------------------
* 3. search 에서 찾으려는 문자 , 문자열이 없는 경우 -1 값을 반환합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
let strData = "hello TWOK";
// [search 사용해 문자열 인덱스 위치 확인 실시]
let hello_Index = strData.search("hello");
let TWOK_Index = strData.search("TWOK");
let end_Index = strData.search("end");
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 결과 확인]");
console.log("[strData] : " + strData);
console.log("[hello_Index] : " + hello_Index);
console.log("[TWOK_Index] : " + TWOK_Index);
console.log("[end_Index] : " + end_Index);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
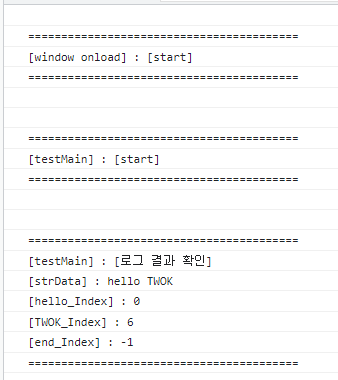
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





