Notice
Recent Posts
Recent Comments
Link
투케이2K
204. (javascript/자바스크립트) toLocaleString 사용해 사용자 문화권에 맞게 데이터 표시 수행 실시 본문
JavaScript
204. (javascript/자바스크립트) toLocaleString 사용해 사용자 문화권에 맞게 데이터 표시 수행 실시
투케이2K 2022. 8. 31. 10:35[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. toLocaleString : 사용자의 문화권에 맞게 데이터를 표시해줍니다
* // ------------------------------------
* 3. toLocaleString 으로 사용 할 수 있는 타입은 Number , Date , Array , Object 가 있습니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
let intData = 123456;
// [toLocaleString 사용해 문화권에 맞게 데이터 표시 실시]
let kr_Data = intData.toLocaleString('ko-KR');
let eg_Data = intData.toLocaleString('ar-EG');
let tr_Data = intData.toLocaleString('tr-TR');
let us_Data = intData.toLocaleString('en-US');
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 결과 확인]");
console.log("[intData] : " + intData);
console.log("[ko_Data] : " + kr_Data);
console.log("[eg_Data] : " + eg_Data);
console.log("[tr_Data] : " + tr_Data);
console.log("[us_Data] : " + us_Data);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
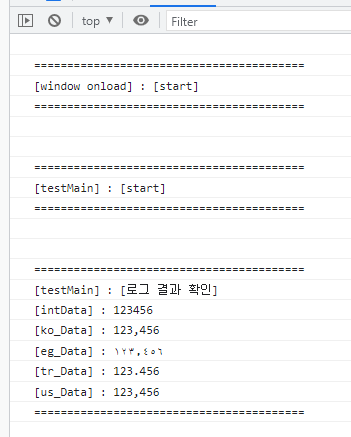
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





