Notice
Recent Posts
Recent Comments
Link
투케이2K
203. (javascript/자바스크립트) repeat 사용해 문자열 반복 출력 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. repeat : 해당 문자열을 인수로 전달받은 횟수만큼 반복하여 결합한 새로운 문자열을 반환합니다
* // ------------------------------------
* 3. 문자열.repeat(반복 횟수) 방식으로 문법을 사용합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
let strData = "TWOK";
// [repeat 사용해 문자열 반복 지정 실시]
let two_repeat = strData.repeat(2);
let three_repeat = strData.repeat(3);
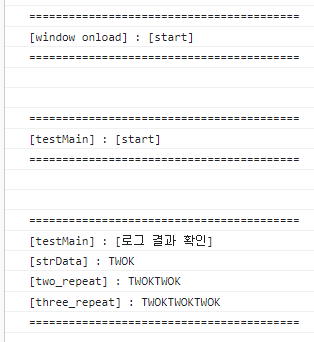
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 결과 확인]");
console.log("[strData] : " + strData);
console.log("[two_repeat] : " + two_repeat);
console.log("[three_repeat] : " + three_repeat);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





