Notice
Recent Posts
Recent Comments
Link
투케이2K
205. (javascript/자바스크립트) 부분 문자열 자르기 substring , substr 구문 차이점 설명 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. substring(시작 인덱스 , 종료 전 까지 인덱스) : substring 은 시작 부터 ~ 종료 전까지 인덱스 범위의 문자열을 출력합니다
* // ------------------------------------
* 3. substr (시작 인덱스, 출력할 개수) : substr 은 시작 부터 지정된 출력 개수 만큼 범위의 문자열을 출력합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
let strData = "hello투케이2K";
// [부분 문자열 출력 실시]
let subString_Data = strData.substring(1, 5); // 1 ~ 4 인덱스 출력
let subStr_Data = strData.substr(1, 5); // 1 부터 5개 문자 출력
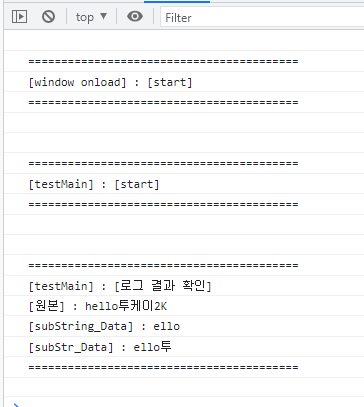
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 결과 확인]");
console.log("[원본] : " + strData);
console.log("[subString_Data] : " + subString_Data);
console.log("[subStr_Data] : " + subStr_Data);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





