Notice
Recent Posts
Recent Comments
Link
투케이2K
208. (javascript/자바스크립트) entries 사용해 키(key)와 값(value)의 한 쌍으로 이루어진 새로운 배열 객체 생성 실시 본문
JavaScript
208. (javascript/자바스크립트) entries 사용해 키(key)와 값(value)의 한 쌍으로 이루어진 새로운 배열 객체 생성 실시
투케이2K 2022. 9. 2. 07:58728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. entries() : 배열 요소별로 키(key)와 값(value)의 한 쌍으로 이루어진 새로운 배열 반복자 객체를 배열 형태로 반환합니다
* // ------------------------------------
* 3. entries() 사용 시 키에는 인덱스가 저장되며, 값에는 배열 요소의 값이 저장됩니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
let array = ["hello", "twok", "투케이"];
// [entries 사용해 새로운 배열 반복자 객체 생성 및 출력 실시]
let arrEntries = array.entries();
for (var entry of arrEntries) {
console.log("");
console.log("=========================================");
console.log("[data] : " + entry);
console.log("=========================================");
console.log("");
}
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
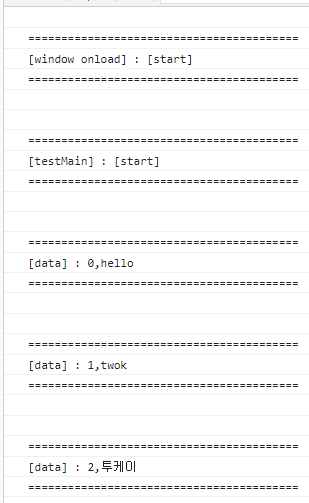
</html>[결과 출력]

728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments





