Notice
Recent Posts
Recent Comments
Link
투케이2K
207. (javascript/자바스크립트) every 메소드 사용해 array 배열 데이터 조건 체크 및 true, false 리턴 실시 본문
JavaScript
207. (javascript/자바스크립트) every 메소드 사용해 array 배열 데이터 조건 체크 및 true, false 리턴 실시
투케이2K 2022. 9. 1. 19:45[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. every() : 배열의 모든 요소에 대하여 반복적으로 명시된 콜백 함수를 실행한 후, 그 결과가 모두 참 (true) 인 지 확인합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
let one_array = [1, 2, 3];
let two_array = [1, 20, 3];
// [every 사용해 배열 데이터 값 체크 수행 실시]
let one_Check = one_array.every(chkValue); // [데이터 검증 메소드 지정]
let two_Check = two_array.every(chkValue); // 1 부터 5개 문자 출력
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 결과 확인]");
console.log("[원본] : [one_array] : " + JSON.stringify(one_array));
console.log("[원본] : [two_array] : " + JSON.stringify(two_array));
console.log("[one_Check] : " + one_Check);
console.log("[two_Check] : " + two_Check);
console.log("=========================================");
console.log("");
};
// [every 메소드에서 체크를 수행할 메소드 작성]
function chkValue(value){
return value < 10;
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
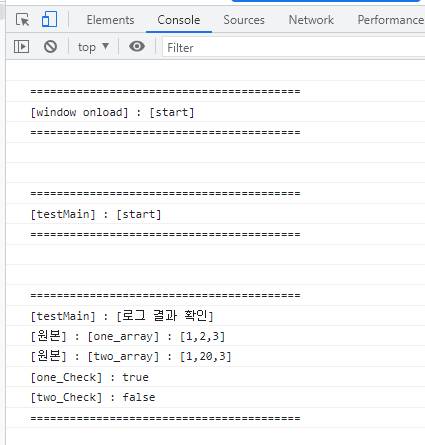
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





