목록axios (20)
투케이2K
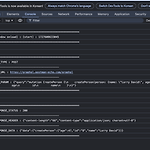
 73. (Http/axios) 액시오스 사용해 GraphQL Subscription 방식 API 요청 및 응답 확인 수행
73. (Http/axios) 액시오스 사용해 GraphQL Subscription 방식 API 요청 및 응답 확인 수행
[개발 환경 설정]개발 툴 : Edit++개발 기술 : Axios [소스 코드] [결과 출력]
 72. (Http/axios) 액시오스 사용해 GraphQL Mutation 방식 API 요청 및 응답 확인 수행
72. (Http/axios) 액시오스 사용해 GraphQL Mutation 방식 API 요청 및 응답 확인 수행
[개발 환경 설정]개발 툴 : Edit++개발 기술 : Axios [소스 코드] [결과 출력]
 71. (Http/axios) 액시오스 사용해 GraphQL Queries 방식 API 요청 및 응답 확인 수행
71. (Http/axios) 액시오스 사용해 GraphQL Queries 방식 API 요청 및 응답 확인 수행
[개발 환경 설정]개발 툴 : Edit++개발 기술 : Axios [소스 코드] [결과 출력]
 209. (NodeJs) [Mac Os] [문법] : async 및 await 사용해 동기식 로직 처리 수행 - Sync Logic
209. (NodeJs) [Mac Os] [문법] : async 및 await 사용해 동기식 로직 처리 수행 - Sync Logic
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [사전 설정] [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- // --------------------------------------- // [모듈 추가] // --------------------------------------- const express = require('express') const app = express() // --------------------------------------- // [모듈 추가] // ----------------..
 76. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Delete 요청 수행 실시
76. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Delete 요청 수행 실시
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [사전 설정] [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- const express = require('express') const app = express() // --------------------------------------- app.set('view engine', 'ejs') // [Page] : [Render] app.set('views', './views') // [Page] : [Render] // --------------------------..
 75. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Patch Body 요청 수행 실시
75. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Patch Body 요청 수행 실시
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [사전 설정] [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- const express = require('express') const app = express() // --------------------------------------- app.set('view engine', 'ejs') // [Page] : [Render] app.set('views', './views') // [Page] : [Render] // ------------------------..
 74. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Put Body 요청 수행 실시
74. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Put Body 요청 수행 실시
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [사전 설정] [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- const express = require('express') const app = express() // --------------------------------------- app.set('view engine', 'ejs') // [Page] : [Render] app.set('views', './views') // [Page] : [Render] // --------------------------..
 73. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Post Body 요청 수행 실시
73. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Post Body 요청 수행 실시
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [사전 설정] [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- const express = require('express') const app = express() // --------------------------------------- app.set('view engine', 'ejs') // [Page] : [Render] app.set('views', './views') // [Page] : [Render] // --------------------------..
 72. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Post Query String 요청 수행 실시
72. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Post Query String 요청 수행 실시
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [사전 설정] [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- const express = require('express') const app = express() // --------------------------------------- app.set('view engine', 'ejs') // [Page] : [Render] app.set('views', './views') // [Page] : [Render] // --------------------------..
 71. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Get 요청 수행 실시
71. (NodeJs) [Mac Os] [액시오스] : axios 라이브러리 사용해 Http Get 요청 수행 실시
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [사전 설정] [app.js : 소스 코드] // ---------------------------------------------------------------------------------------------- const express = require('express') const app = express() // --------------------------------------- app.set('view engine', 'ejs') // [Page] : [Render] app.set('views', './views') // [Page] : [Render] // ------------------------..
 56. (Http/axios) 액시오스 http patch 방식 요청 수행 및 응답 확인
56. (Http/axios) 액시오스 http patch 방식 요청 수행 및 응답 확인
[개발 환경 설정] 개발 툴 : Edit++ 개발 기술 : Axios [소스 코드] [결과 출력]
 55. (Http/axios) 액시오스 http delete 방식 요청 수행 및 응답 확인
55. (Http/axios) 액시오스 http delete 방식 요청 수행 및 응답 확인
[개발 환경 설정] 개발 툴 : Edit++ 개발 기술 : Axios [소스 코드] [결과 출력]
 54. (Http/axios) 액시오스 http put 방식 요청 수행 및 응답 확인
54. (Http/axios) 액시오스 http put 방식 요청 수행 및 응답 확인
[개발 환경 설정] 개발 툴 : Edit++ 개발 기술 : Axios [소스 코드] [결과 출력]
 23. (axios/액시오스) axios http 요청 및 response header 헤더 데이터 확인 실시
23. (axios/액시오스) axios http 요청 및 response header 헤더 데이터 확인 실시
[개발 환경 설정] 개발 툴 : Edit++ 개발 언어 : axios [소스 코드] [결과 출력]
 21. (axios/액시오스) axios http 요청 callback 콜백 리턴 받기 수행
21. (axios/액시오스) axios http 요청 callback 콜백 리턴 받기 수행
[개발 환경 설정] 개발 툴 : Edit++ 개발 언어 : axios [소스 코드] [결과 출력]
 20. (axios/액시오스) axios async await 및 promise 사용해 순차적 http 요청 실시
20. (axios/액시오스) axios async await 및 promise 사용해 순차적 http 요청 실시
[개발 환경 설정] 개발 툴 : Edit++ 개발 언어 : axios [소스 코드] [결과 출력]
 35. (VueJs) [Vue 3] - axios 사용해 http 통신 요청 수행 실시
35. (VueJs) [Vue 3] - axios 사용해 http 통신 요청 수행 실시
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 : Vue Js [그림 설명] C:\Users\tk\VueProject\test-project> npm install axios --save [main.js - 소스코드] // [main.js 설명] // 1. 애플리케이션 진입점으로 Vue 초기화, 폴더 , 전역, 컴포넌트 , 라이브러리 등록 수행 실시 // 2. import App 을 사용해 최상위 App.vue 컴포넌트 지정 실시 // 3. createApp mount 를 사용해 index.html 파일 div id 값 설정 및 렌더링 시작점 지정 실시 // 4. router : 라우터는 웹페이지 간의 이동하는 방법 및 경로를 설정해주는 파일입니다 // 5. app.confi..
 18. (axios/액시오스) post body json 방식 http 요청 실시
18. (axios/액시오스) post body json 방식 http 요청 실시
[개발 환경 설정] 개발 툴 : Edit++ 개발 언어 : axios [소스 코드] [결과 출력]
 17. (axios/액시오스) post 방식 query parameter 쿼리 파람 요청 실시
17. (axios/액시오스) post 방식 query parameter 쿼리 파람 요청 실시
[개발 환경 설정] 개발 툴 : Edit++ 개발 언어 : axios [소스 코드] [결과 출력]


