Notice
Recent Posts
Recent Comments
Link
투케이2K
190 (javascript/자바스크립트) innerHTML 사용해 html 요소 출력 및 변경 수행 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. innerHTML : body 및 특정 태그에 포함 된 html 을 출력 및 지정해줍니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [body 에 포함된 html 출력 실시]
var bodyHtml = document.body.innerHTML;
console.log("");
console.log("=========================================");
console.log("[bodyHtml] : [origin] : " + bodyHtml);
console.log("=========================================");
console.log("");
// [새롭게 body innerHtml 지정 실시]
document.body.innerHTML = "또만나";
console.log("");
console.log("=========================================");
console.log("[bodyHtml] : [change] : " + document.body.innerHTML);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
<h1>투케이2K</h1>
<p>반가워</p>
</body>
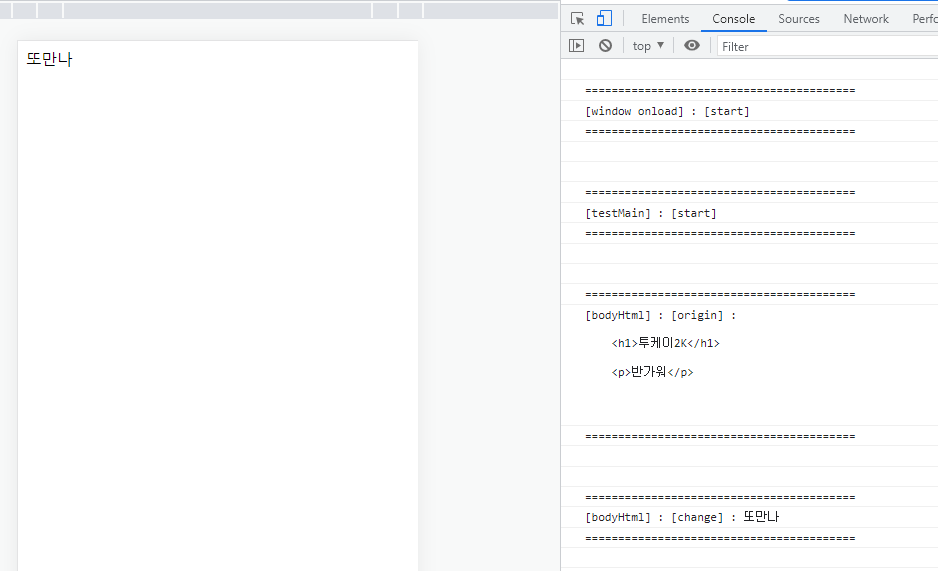
</html>[결과 출력]

반응형





