Notice
Recent Posts
Recent Comments
Link
투케이2K
191 (javascript/자바스크립트) isFinite 사용해 전달된 값이 유한한 수인지 확인 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. isFinite : 전달된 값이 유한한 수인지를 검사하여 그 결과를 반환합니다 (true / false)
* // ------------------------------------
* 3. isFinite 인수로 전달된 값이 숫자가 아니라면, 숫자로 변환하여 검사합니다
* // ------------------------------------
* 4. isFinite(검사할 값) 방법으로 문법을 사용합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
var int_Data = 10;
var dou_Data = 5.5;
var str_Data = "1000";
var undefined_Data = undefined;
var string_Data = "TWOK";
var nan_Data = NaN;
// [로그 출력 실시]
console.log("");
console.log("=========================================");
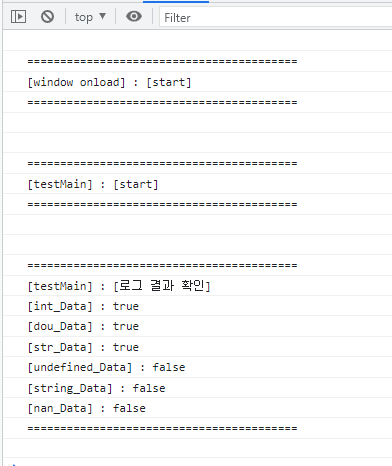
console.log("[testMain] : [로그 결과 확인]");
console.log("[int_Data] : " + isFinite(int_Data));
console.log("[dou_Data] : " + isFinite(dou_Data));
console.log("[str_Data] : " + isFinite(str_Data));
console.log("[undefined_Data] : " + isFinite(undefined_Data));
console.log("[string_Data] : " + isFinite(string_Data));
console.log("[nan_Data] : " + isFinite(nan_Data));
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





