Notice
Recent Posts
Recent Comments
Link
투케이2K
192. (javascript/자바스크립트) parseInt 사용해 hex to dec int 데이터 형 변환 수행 실시 본문
JavaScript
192. (javascript/자바스크립트) parseInt 사용해 hex to dec int 데이터 형 변환 수행 실시
투케이2K 2022. 8. 25. 08:11[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. parseInt : 10 진수 값으로 데이터 형 변환을 수행합니다
* // ------------------------------------
* 3. parseInt 는 0x 로 시작하는 문자열인 경우 hex 값으로 인식합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
var array_Data = new Array();
array_Data.push("0x61"); // a 문자 / 97 (10 진수)
array_Data.push("0x62"); // b 문자 / 98 (10 진수)
array_Data.push("0x63"); // c 문자 / 99 (10 진수)
// [hex to int 형 변환 수행 실시]
var convert_Data = "";
for (var i=0; i<array_Data.length; i++){
convert_Data = convert_Data + " " + parseInt(array_Data[i]);
}
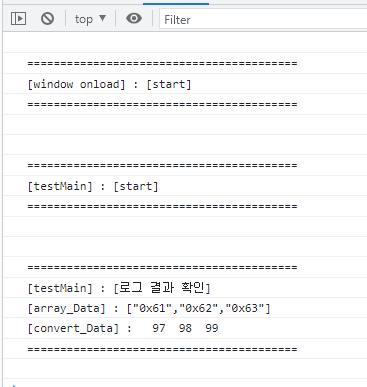
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 결과 확인]");
console.log("[array_Data] : " + JSON.stringify(array_Data));
console.log("[convert_Data] : " + convert_Data);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





