Notice
Recent Posts
Recent Comments
Link
투케이2K
194. (javascript/자바스크립트) 외부 js , css 파일 로드 시 QueryString 쿼리 스트링 추가 및 캐시 초기화 실시간 반영 방법 본문
JavaScript
194. (javascript/자바스크립트) 외부 js , css 파일 로드 시 QueryString 쿼리 스트링 추가 및 캐시 초기화 실시간 반영 방법
투케이2K 2022. 8. 28. 11:20[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

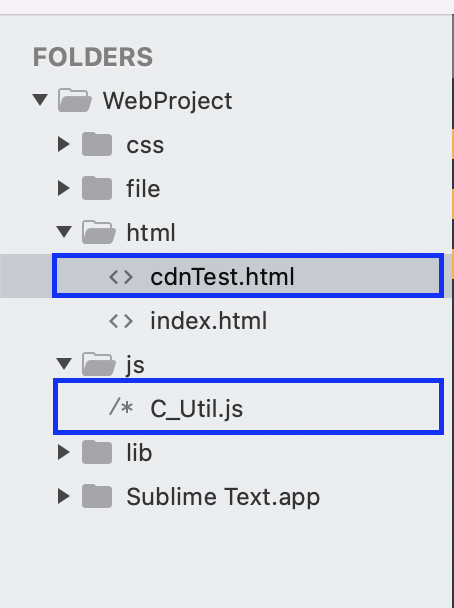
[프로젝트 구성]

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [js 파일 로드 수행 실시] -->
<script src="../js/C_Util.js?ver=1.0.0"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. js , css 파일 로드 시 쿼리스트링을 추가하면 브라우저가 기존 URL과는 다른 URL임을 인식하게 되어서 캐쉬된 파일대신에 쿼리스트링이 추가된 CSS파일을 사용하게 됩니다
* // ------------------------------------
* 2. 쿼리스트링 방식으로 js , css 파일을 로드 시 변경된 사항을 즉시 반영합니다
* // ------------------------------------
* 3. 기존 js , css 파일 수정 후 수정된 사항이 반영되지 않은 경우는 쿼리스트링을 추가해서 명칭을 지정합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
if (C_Util_stringNotNull("TWOK") == true){
console.log("");
console.log("=========================================");
console.log("[C_Util_stringNotNull] : [DATA NOT NULL]");
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[C_Util_stringNotNull] : [DATA IS NULL]");
console.log("=========================================");
console.log("");
}
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
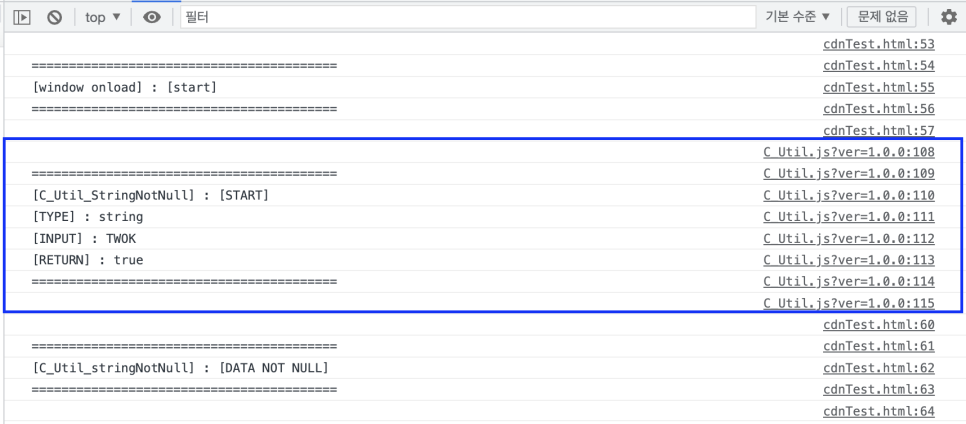
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





