Notice
Recent Posts
Recent Comments
Link
투케이2K
193. (javascript/자바스크립트) createElement 사용해 동적으로 <script src> 스크립트 생성 및 header 헤더 파일에 추가 실시 본문
JavaScript
193. (javascript/자바스크립트) createElement 사용해 동적으로 <script src> 스크립트 생성 및 header 헤더 파일에 추가 실시
투케이2K 2022. 8. 25. 17:09[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. createElement : 엘리먼트 요소를 동적으로 생성합니다
* // ------------------------------------
* 3. appendChild : 동적으로 자식 요소를 추가합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
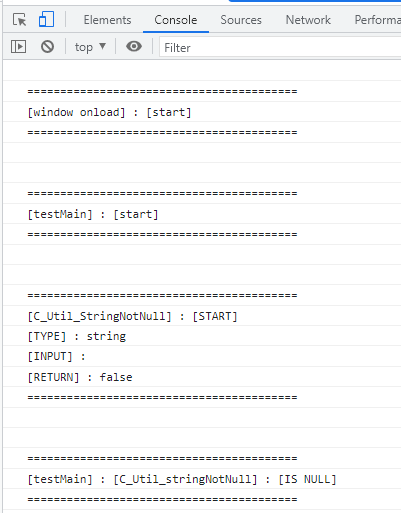
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
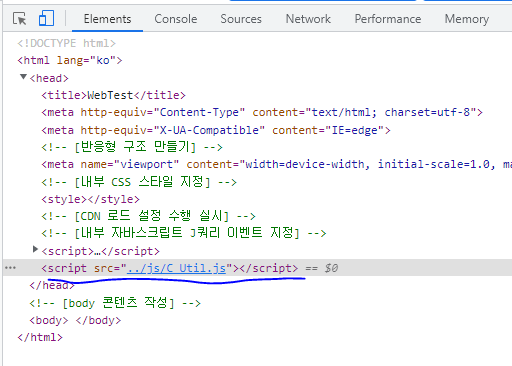
// [동적으로 script 생성 실시]
var script = document.createElement('script');
script.onload = function() {
// [동적으로 생성한 script 가 정상적으로 로드 된 상태]
alert("Script File Load Success");
// [js 함수 사용 실시]
var strData = "";
if (C_Util_stringNotNull(strData) == true){
console.log("");
console.log("=========================================");
console.log("[testMain] : [C_Util_stringNotNull] : [NOT NULL]");
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[testMain] : [C_Util_stringNotNull] : [IS NULL]");
console.log("=========================================");
console.log("");
}
};
script.src = "../js/C_Util.js"; // [src 경로 지정]
document.getElementsByTagName('head')[0].appendChild(script); // [header 에 동적 추가 실시]
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
</html>[결과 출력]


반응형
'JavaScript' 카테고리의 다른 글
Comments





