Notice
Recent Posts
Recent Comments
Link
투케이2K
206. (javascript/자바스크립트) uuid 라이브러리 - 램덤 uuid , 데이터 지정 uuid 값 생성 수행 실시 본문
JavaScript
206. (javascript/자바스크립트) uuid 라이브러리 - 램덤 uuid , 데이터 지정 uuid 값 생성 수행 실시
투케이2K 2022. 9. 1. 10:05[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [cdn 로드 수행 실시] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/uuid/8.1.0/uuidv4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/uuid/8.1.0/uuidv1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/uuid/8.1.0/uuidv5.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. uuidv4 : 자바스크립트 단에서 UUID 값 생성을 도와주는 라이브러리입니다
* // ------------------------------------
* 3.
* // ------------------------------------
* 4. 참고 사이트 :
* https://www.codegrepper.com/code-examples/c/uuid%2Fv4.js+cdn
* https://www.npmjs.com/package/uuid
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [랜덤 UUID 확인 실시]
let random_UUID = uuidv4();
// [현재 날짜 및 시간 타임스탬프 UUID 확인 실시]
let timeStamp_UUID = uuidv1();
// [데이터 지정 및 SHA 형식 UUID 확인 실시]
const MY_NAMESPACE = '1b671a64-40d5-491e-99b0-da01ff1f3341';
let sha_UUID = uuidv5("TWOK", MY_NAMESPACE);
// [로그 결과 출력 실시]
console.log("");
console.log("=========================================");
console.log("[window onload] : [로그 결과 확인]");
console.log("[random_UUID] : " + random_UUID);
console.log("[timeStamp_UUID] : " + timeStamp_UUID);
console.log("[sha_UUID] : " + sha_UUID);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
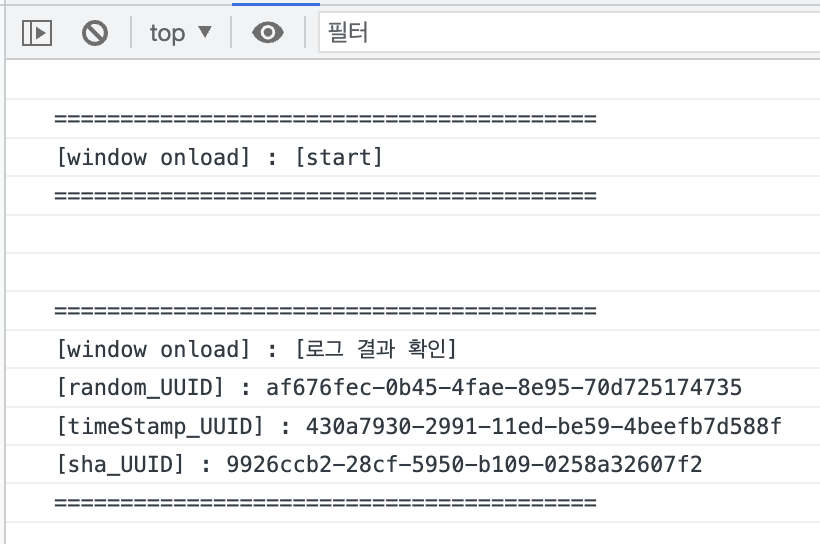
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





